自定义属性
自定义属性综述
炎凰数据平台所使用的图表是基于ECHARTS进行二次开发。目前通过图表配置选项页面,可以对图表常用属性进行修改。如果需要对一些额外属性进行编辑,则可以通过自定义属性界面来对图表进行定制化。
自定义图标属性视频教程
自定义属性操作
查询界面
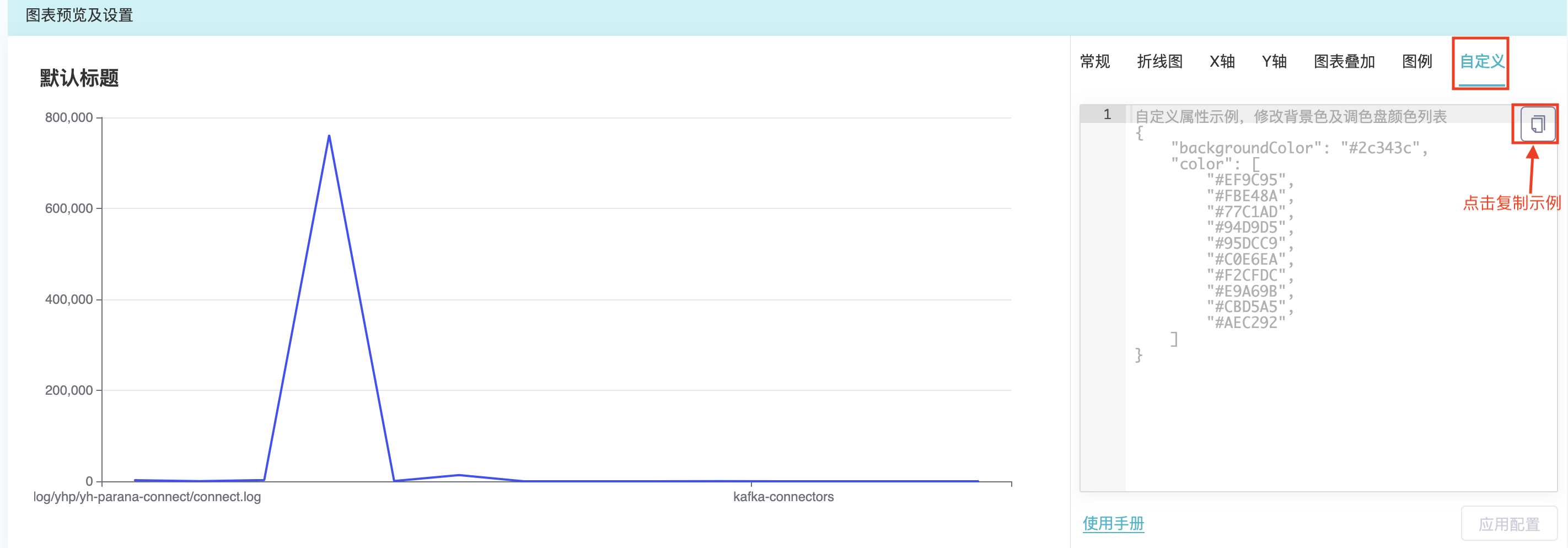
在查询界面创建完图表后(可参考添加SQL查询结果到仪表板),在右侧图表配置界面,选择自定义标签。
输入自定义属性后,点击应用配置按钮,即可预览自定义属性效果。
在没有任何自定义属性时,会显示示例代码。可点击复制按钮并粘贴到界面中查看效果。

仪表板界面
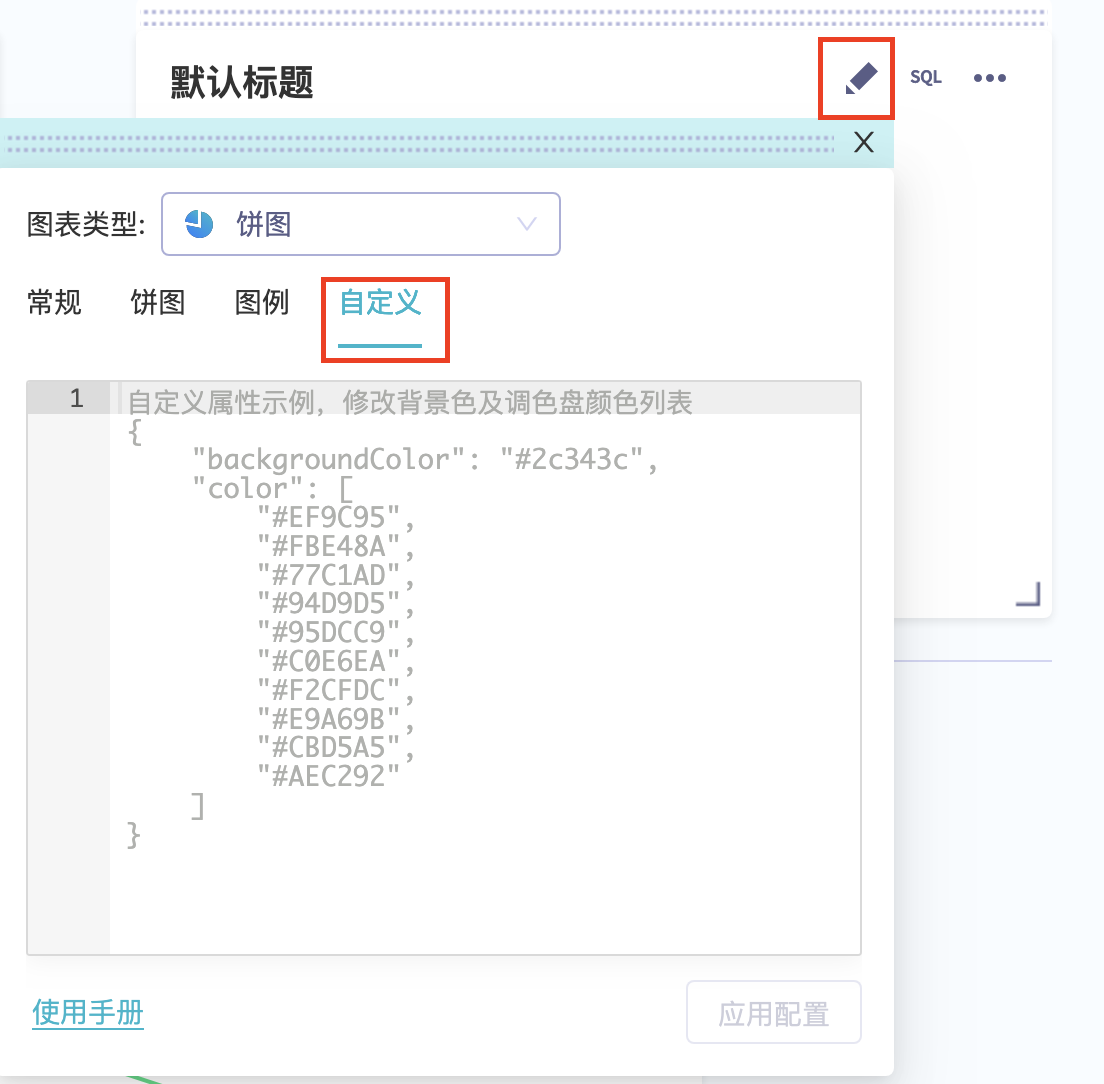
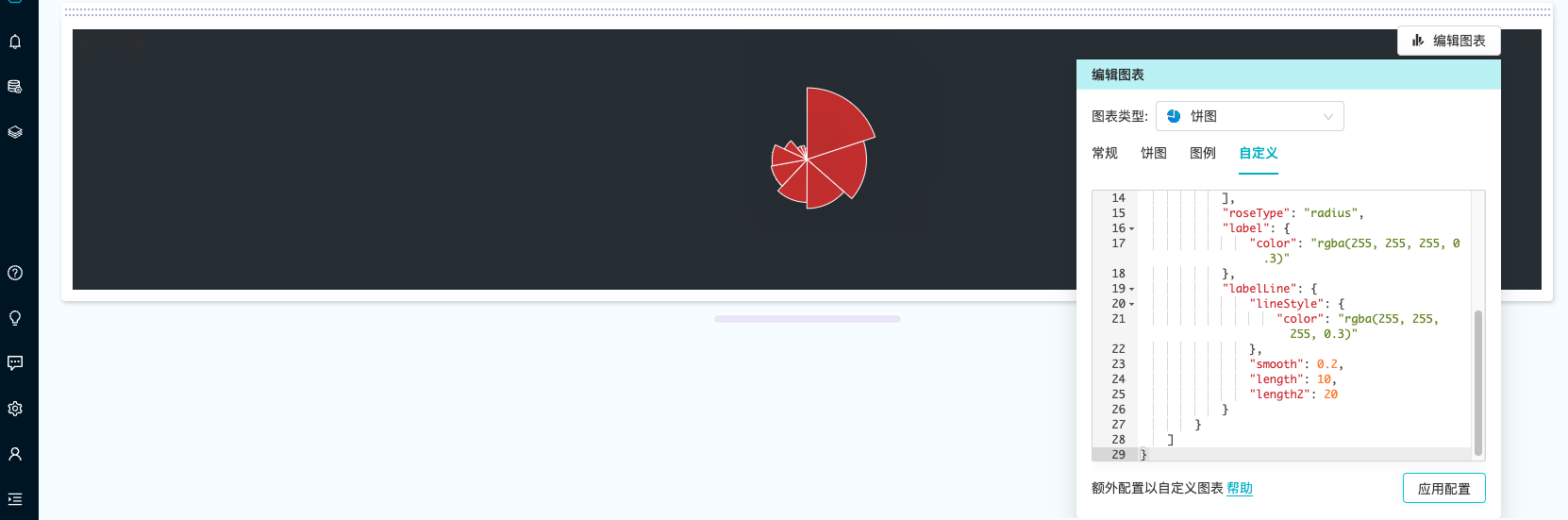
在仪表板界面,进入编辑模式。选择需要修改的图表,点击编辑图表后,选择自定义标签。输入自定义属性后,点击应用配置按钮,即可预览自定义属性效果。

自定义属性注意事项
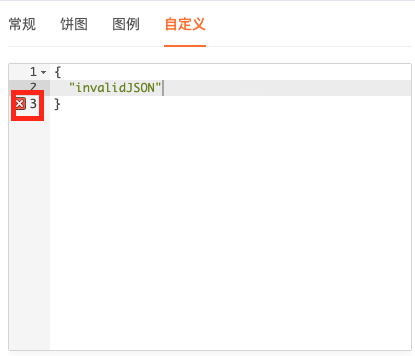
自定义属性的格式必须为JSON格式,如通过ECHARTS示例页面获取的JS格式图表属性,可通过在线工具进行转换,如ConvertSimple。如果输入的内容为非法JSON格式,在自定义属性编辑器对应行,会有对应的错误提示。

如果需要删除自定义属性,将所有自定义属性删除后点击应用配置按钮,既可删除自定义属性效果。
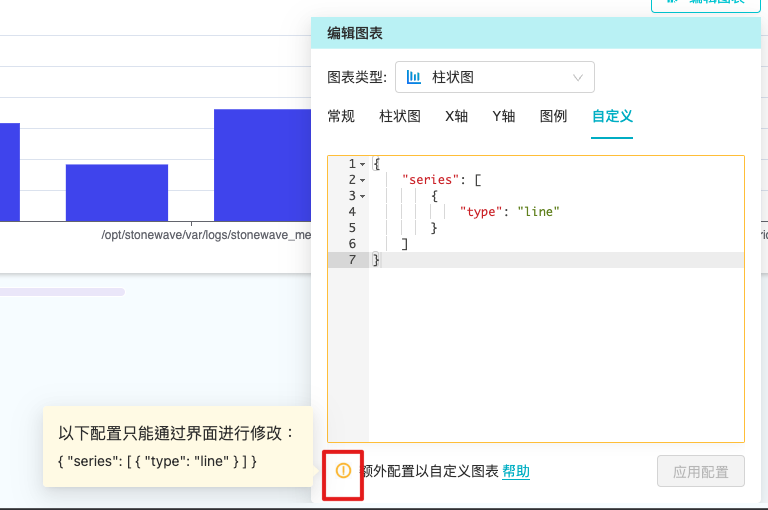
并不是所有属性都可以进行修改,对于一些受保护的属性,如图表类型属性,即使在自定义属性中设置,也不会生效。同时,在自定义属性界面左下方,会有黄色!提示对应错误信息。

自定义属性示例
折线图
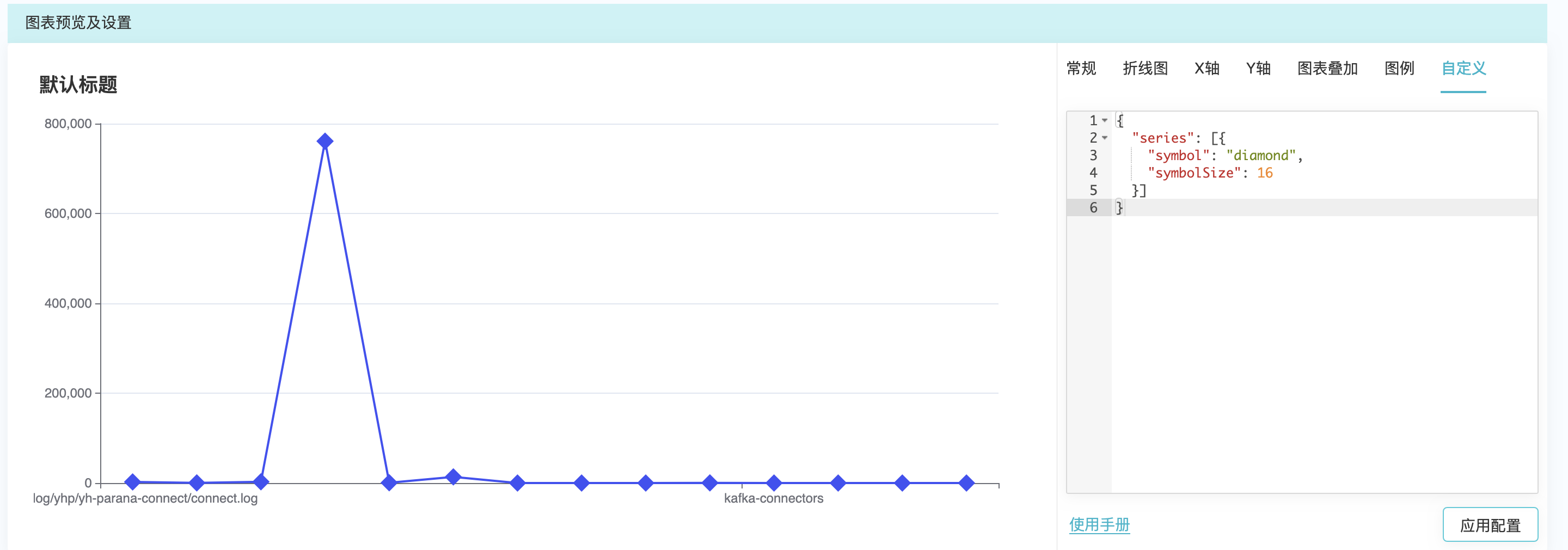
根据ECHARTS文档,可通过设置symbol及symbolSize来调整折线的标记样式。通过以下代码,可以将默认的标记改为菱形并修改大小为16
{
"series": [{
"symbol": "diamond",
"symbolSize": 16
}]
}

series属性是一个数组类型,数组中的每一个对象和图表中的一列对应。如果需要修改图表中多列的效果,则需要对每一列对应的属性都进行修改。
面积图
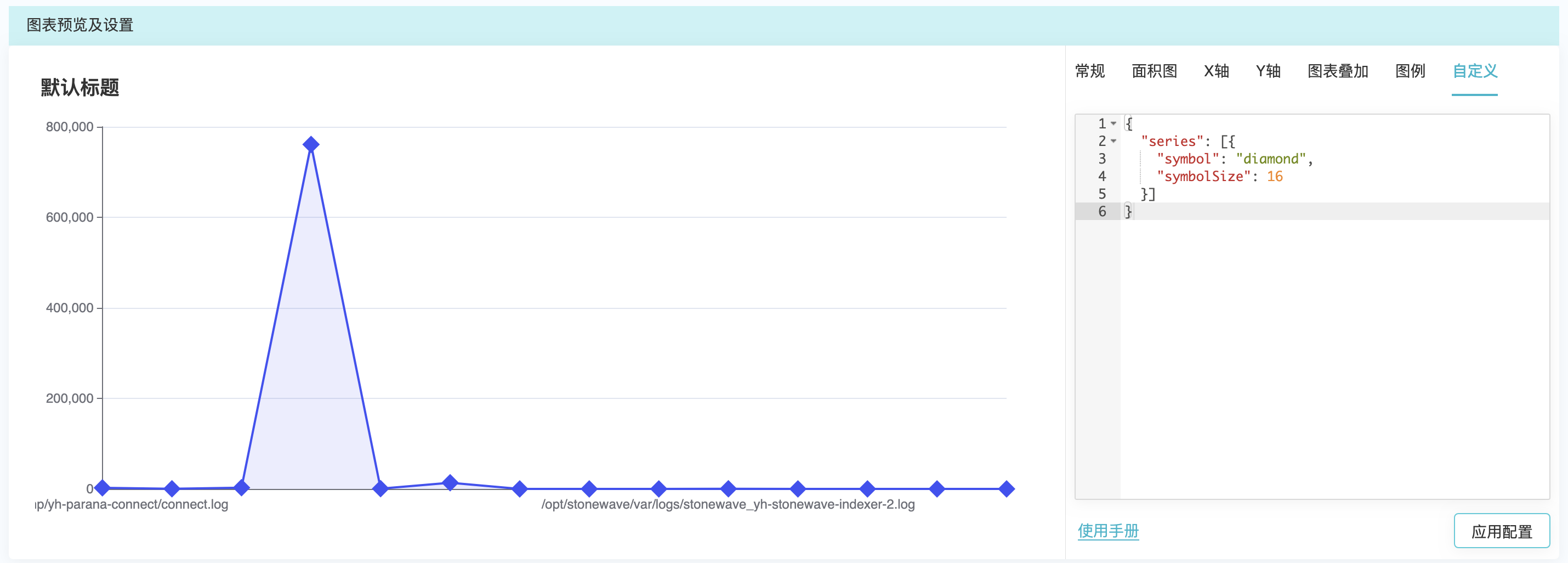
根据ECHARTS文档,可通过设置symbol及symbolSize来调整面积图折线的标记样式。通过以下代码,可以将默认的标记改为菱形并修改大小为16
{
"series": [{
"symbol": "diamond",
"symbolSize": 16
}]
}

series属性是一个数组类型,数组中的每一个对象和图表中的一列对应。如果需要修改图表中多列的效果,则需要对每一列对应的属性都进行修改。
条形图
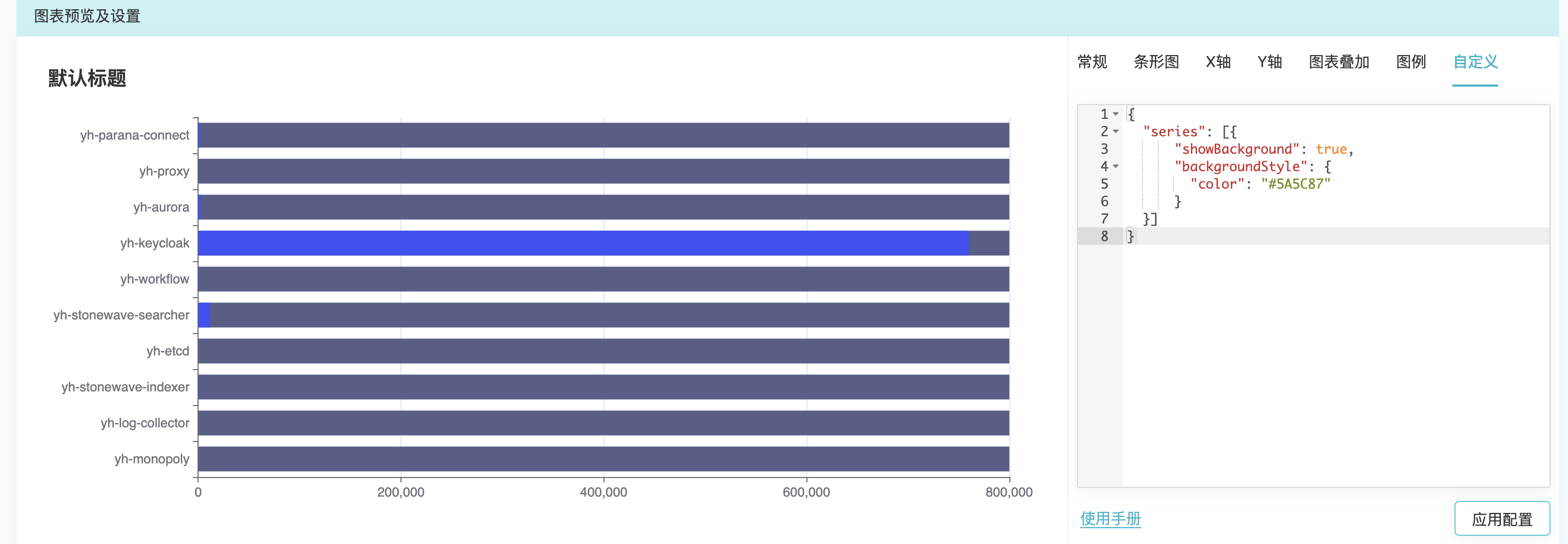
根据ECHARTS文档,可通过设置showBackground及backgroundStyle来调整每个柱条的背景样式。通过以下代码,修改柱条的背景颜色:
{
"series": [{
"showBackground": true,
"backgroundStyle": {
"color": "#5A5C87"
}
}]
}

series属性是一个数组类型,数组中的每一个对象和图表中的一列对应。如果需要修改图表中多列的效果,则需要对每一列对应的属性都进行修改。
柱状图
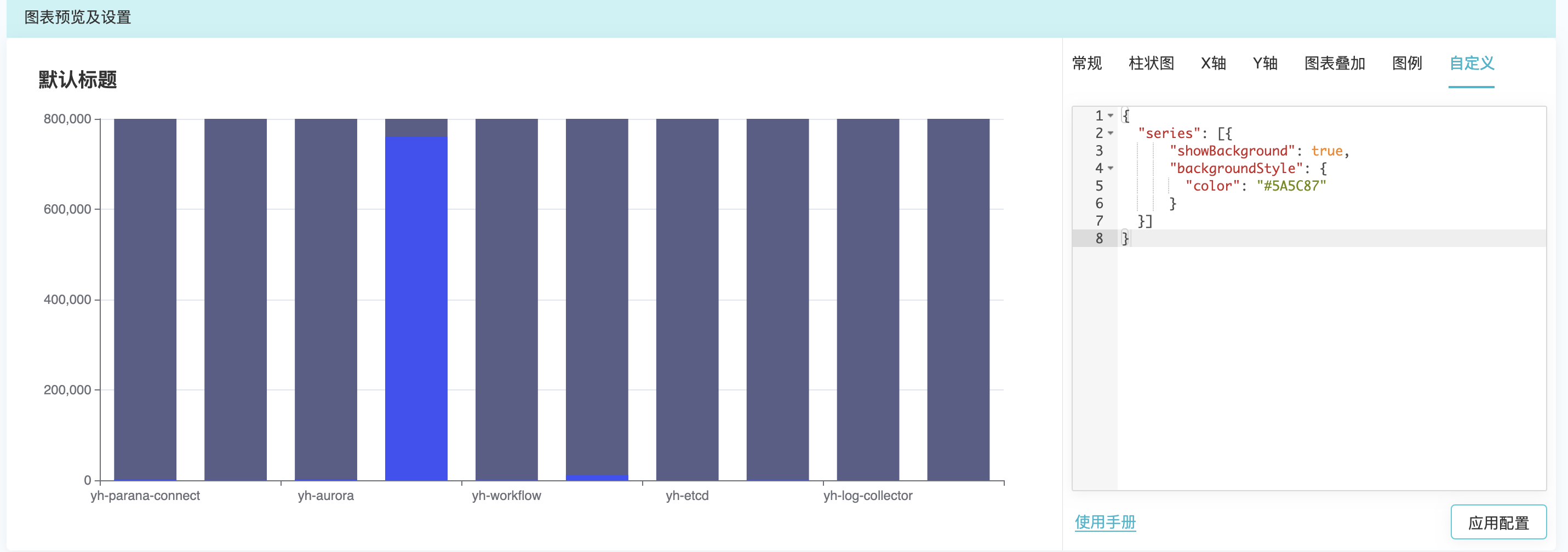
根据ECHARTS文档,可通过设置showBackground及backgroundStyle来调整每个柱条的背景样式。通过以下代码,修改柱条的背景颜色:
{
"series": [{
"showBackground": true,
"backgroundStyle": {
"color": "#5A5C87"
}
}]
}

series属性是一个数组类型,数组中的每一个对象和图表中的一列对应。如果需要修改图表中多列的效果,则需要对每一列对应的属性都进行修改。
饼图
根据ECHARTS示例,可以自定义饼图的显示效果。通过以下代码,可以实现玫瑰图的效果。
{
"backgroundColor": "#2c343c",
"series": [
{
"itemStyle": {
"color": "#c23531",
"shadowBlur": 200,
"shadowColor": "rgba(0, 0, 0, 0.5)"
},
"radius": "55%",
"center": [
"50%",
"50%"
],
"roseType": "radius",
"label": {
"color": "rgba(255, 255, 255, 0.3)"
},
"labelLine": {
"lineStyle": {
"color": "rgba(255, 255, 255, 0.3)"
},
"smooth": 0.2,
"length": 10,
"length2": 20
}
}
]
}

散点图
根据ECHARTS文档,可通过设置symbol及symbolSize来调整标记样式。通过以下代码,可以将默认的标记改为菱形并修改大小为20
{
"series": [{
"symbol": "diamond",
"symbolSize": 20
}]
}

series属性是一个数组类型,数组中的每一个对象和图表中的一列对应。如果需要修改图表中多列的效果,则需要对每一列对应的属性都进行修改。
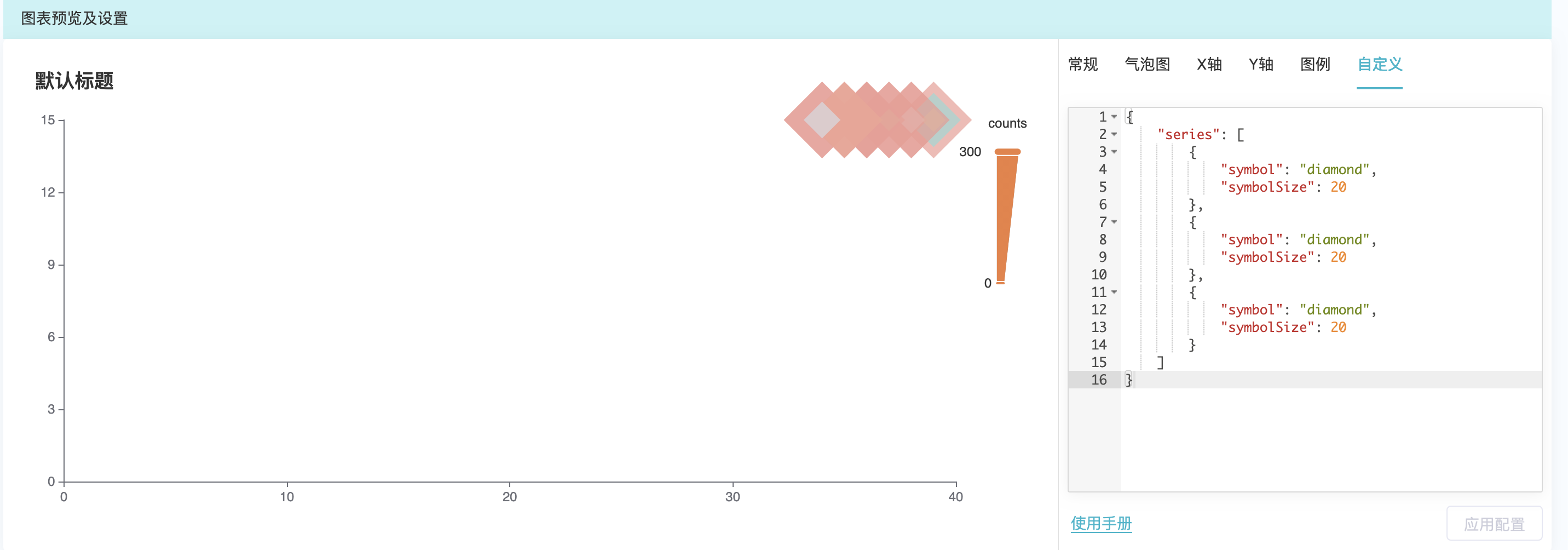
气泡图
根据ECHARTS文档,可通过设置symbol及symbolSize来调整标记样式。通过以下代码,可以将默认的标记改为菱形并修改大小为20
{
"series": [{
"symbol": "diamond",
"symbolSize": 20
},{
"symbol": "diamond",
"symbolSize": 20
},
{
"symbol": "diamond",
"symbolSize": 20
}]
}

series属性是一个数组类型,数组中的每一个对象和图表中的一列对应。对气泡图而言,其气泡是由第2/3/4列的值来决定的,所以对其样式修改需要同时修改所有series。
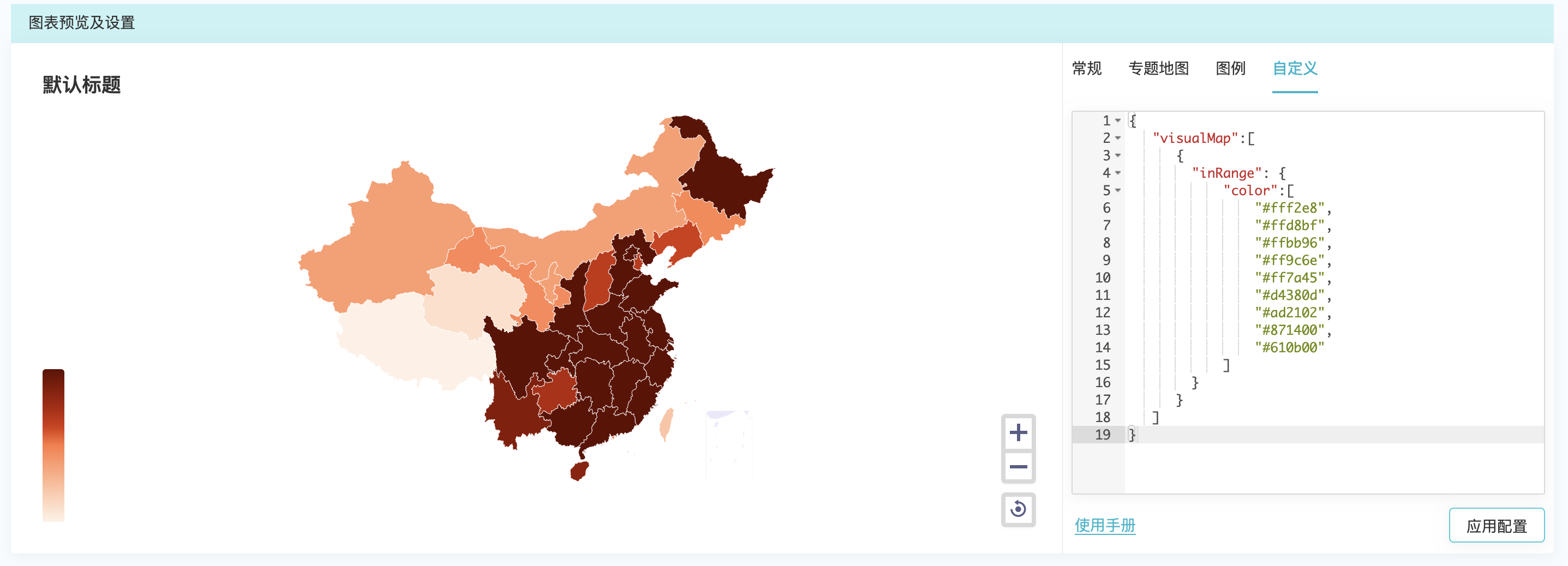
专题地图
根据ECHARTS文档,可通过设置visualMap.inRange.color来设置地图图元的颜色
{
"visualMap":[
{
"inRange": {
"color":[
"#fff2e8",
"#ffd8bf",
"#ffbb96",
"#ff9c6e",
"#ff7a45",
"#d4380d",
"#ad2102",
"#871400",
"#610b00"
]
}
}
]
}

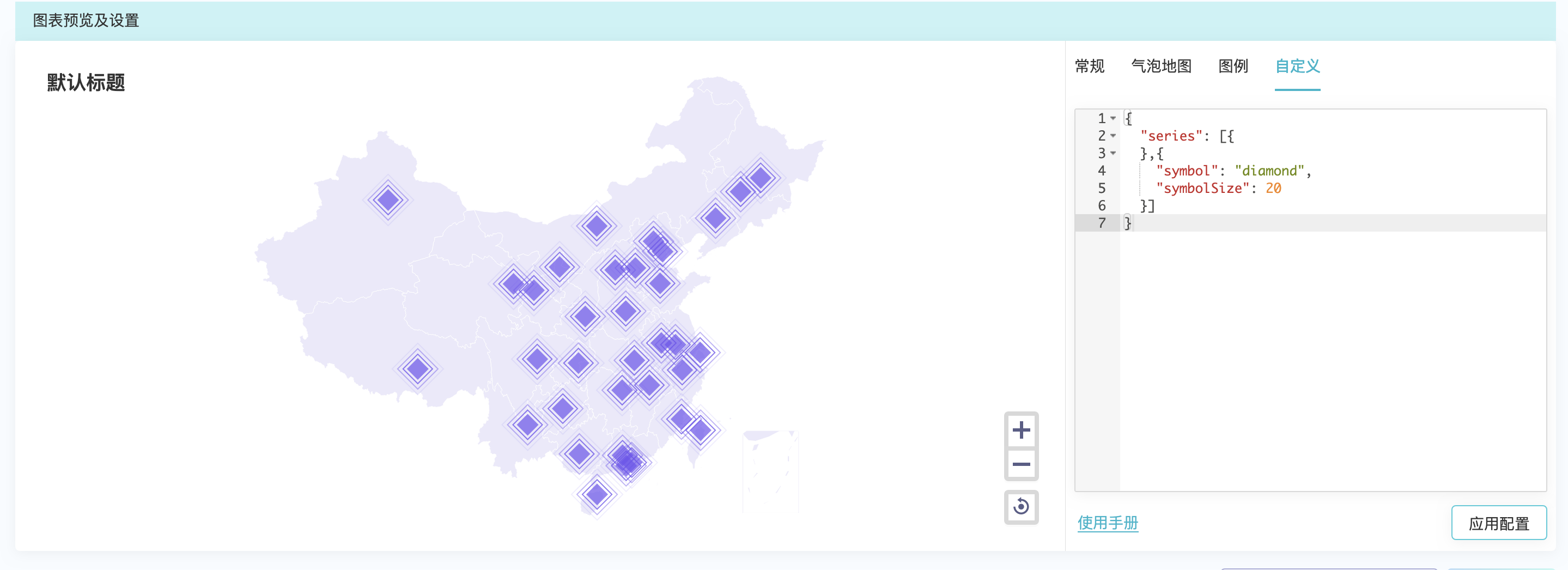
气泡地图
根据ECHARTS文档,可通过设置symbol及symbolSize来调整标记样式。通过以下代码,可以将默认的气泡图形换成菱形并修改大小为20
{
"series": [{
},{
"symbol": "diamond",
"symbolSize": 20
}]
}

对气泡地图而言,第一个series是用来设置地图数据的,而气泡样式是设置在第二个series上,在修改时需要将修改的属性传入series属性第二列
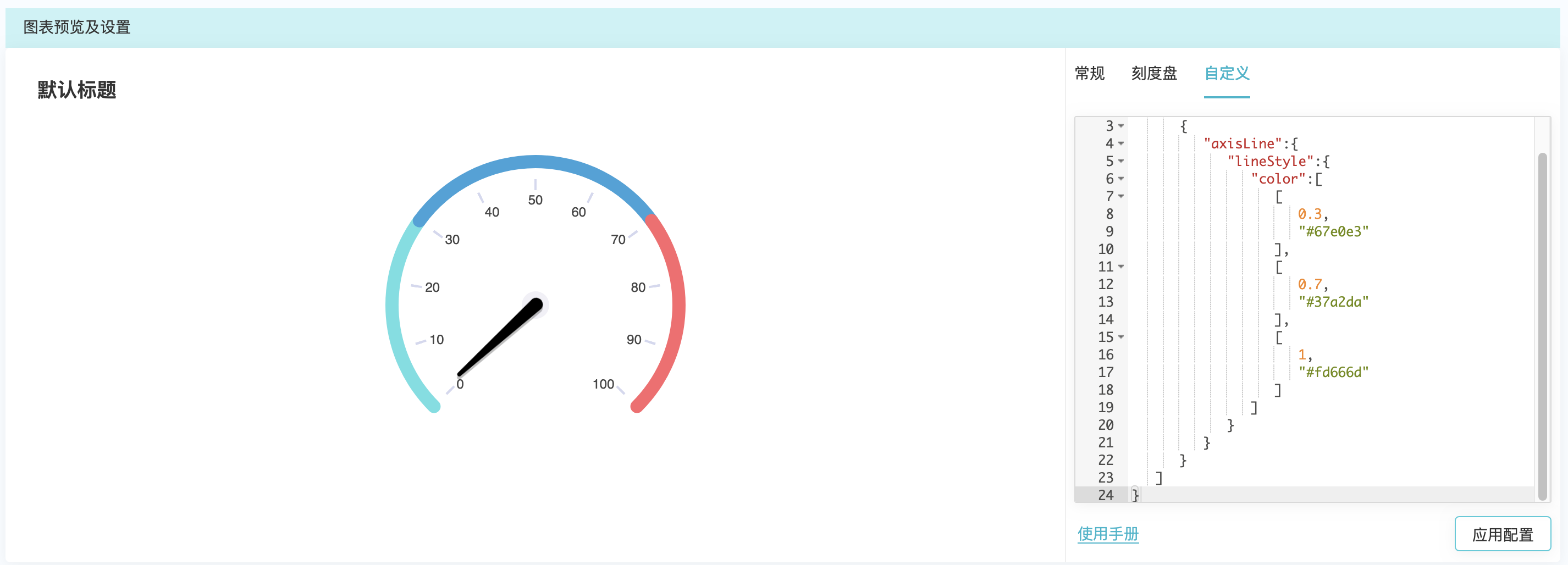
刻度盘
根据ECHARTS文档,可通过设置axisLine.lineStyle.color来设置仪表盘轴线的颜色分段
{
"series":[
{
"axisLine":{
"lineStyle":{
"color":[
[
0.3,
"#67e0e3"
],
[
0.7,
"#37a2da"
],
[
1,
"#fd666d"
]
]
}
}
}
]
}

series属性是一个数组类型,数组中的每一个对象和图表中的一列对应。如果需要修改图表中多列的效果,则需要对每一列对应的属性都进行修改。
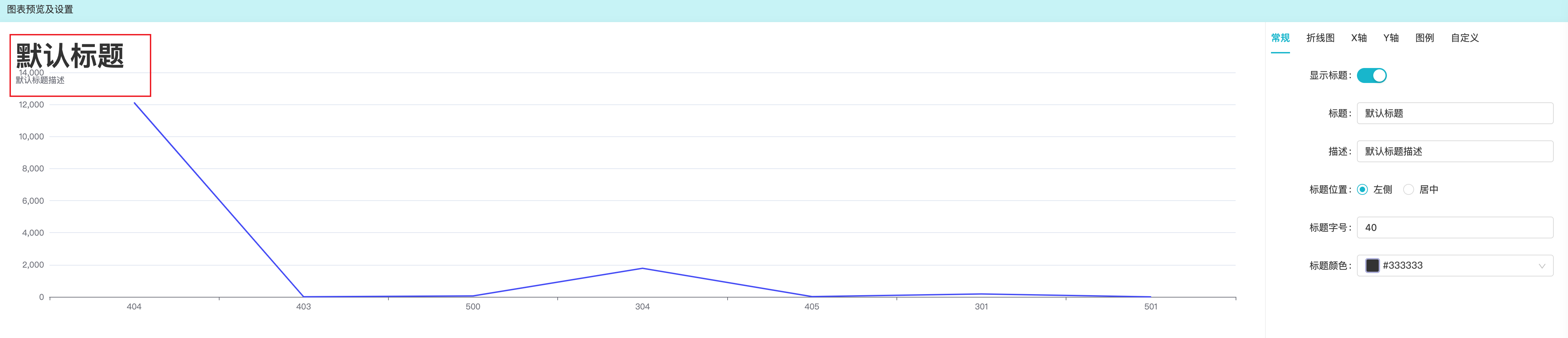
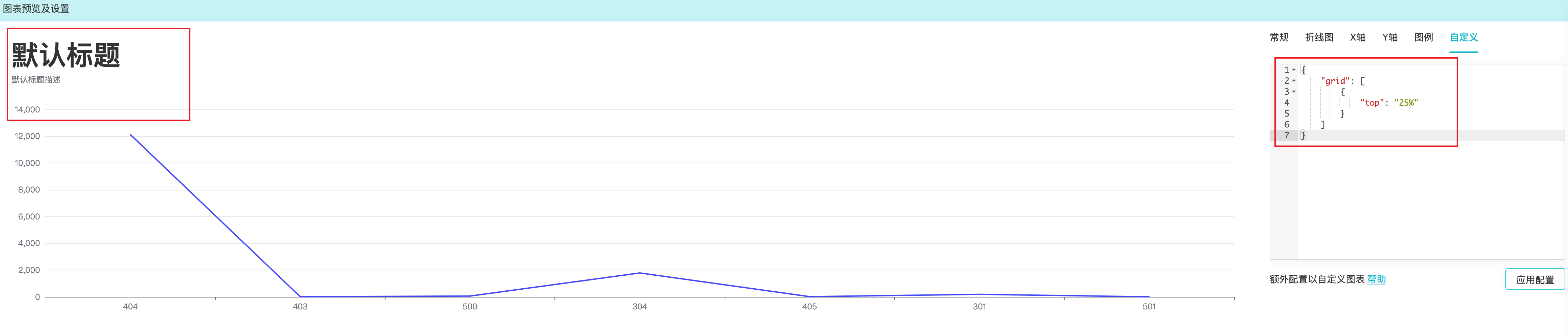
自定义图表边距
在我们修改图表标题字号大小或添加描述的时候,可能会出现覆盖图表情况,因此我们可以通过调整图表上边距,来保证图表不被覆盖。

根据ECHARTS示例,可以自定义图表边距避免上述情况。

{
"grid": [
{
"top": "25%"
}
]
}