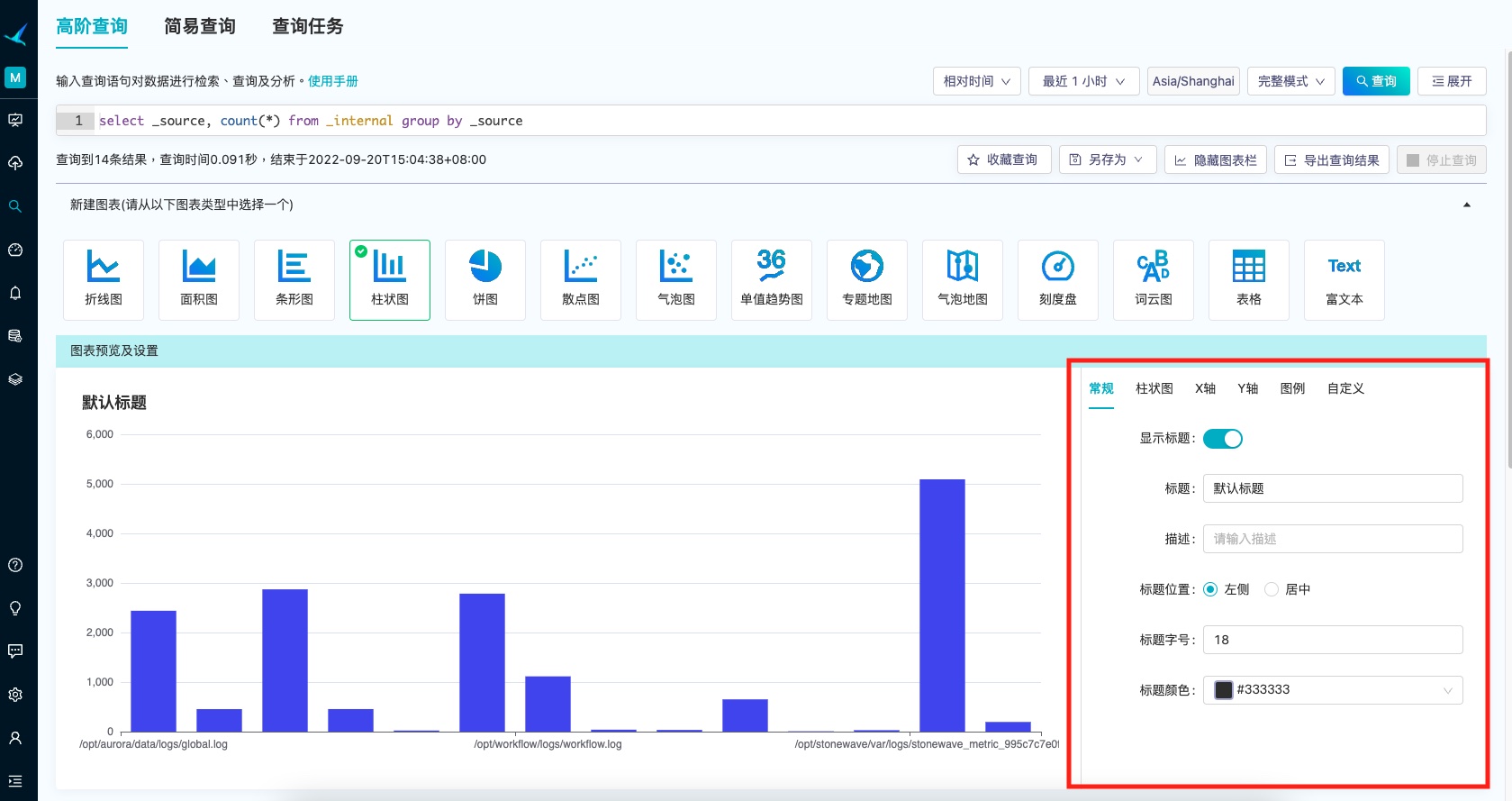
内置图表
炎凰数据平台提供了多种样式的内置图表,可以方便的把SQL查询结果集创建出多种可视化样式的图表。如何从SQL查询结果集创建图表,参考这里
每一种内置图表根据图表的不同类型,都提供了一系列可以设置的选项,每一种图表可配置的参数不同, 具体的选项可以参见创建图表时候的模态框右侧的选项编辑区域。选择图表时可基于您要可视化的数据维度的数量。例如,使⽤饼图说明单个字段中多个值的组合⽅式,折线图可⽤于说明单个数据集中多个字段之间的变化。

所有的图表都取结果集的第一列作为画图的维度。例如,对于折线图,面积图,柱状图,结果集的第一列, 作为X轴,第二列到最后一列,作为数据列。对于条状图,第一列是Y轴,第二列到最后一列是数据列。 如果一个数据集有多过两列,那么画图的时候会有多个数据序列。
因此,SQL语句 SELECT COUNT(*), _source FROM _internal GROUP BY _source 是不能够正确画出图表的。 需要使用 SELECT _source, COUNT(*) FROM _internal GROUP BY _source。
在画单值趋势图时,数据结果集只能有一列数值类型的数字, 单值的数字是最后一行的数字。趋势的数值是最后一行和倒数第二行的差值。
基础概念
直角坐标系图表
我们将一个同时拥有X轴Y轴,并且X轴Y轴垂直相交构成一个直角坐标系的图表称之为:直角坐标系图表 常见的直角坐标系通常包含一根标签轴,一根数值轴
标签轴
标签轴通常意味着用户从何种角度去分析数据,举个例子:
- 如果用户想分析一周内的数据趋势,通常会根据周一到周日来对数据进行分类汇总,那么在这种分析产生的图表上通常会将周一到周日置于标签轴上。
- 如果用户想分析全国范围内各地区的数据对比,那么通常会根据各省/直辖市来对数据进行分类汇总,那么图表的标签轴上讲会是全国各省市
数值轴
数据轴通常用来度量结果,所以其数据类型通常都是Number类型。
- 根据不同图表类型,标签轴通常为X轴, 数据轴通常为Y轴,当然也有情况会互换,例如Bar Chart中,标签轴就是Y轴,数值轴就是X轴
- 如果启用图表叠加, 则会显示第二根数值轴,用于显示叠加列的数值。
直角坐标系图表
我们将拥有X轴和Y轴组成直角坐标系的图表统称为直角坐标系图表。这其中包含了:
- 折线图(LineChart)
- 面积图(AreaChart)
- 条形图(BarChart)
- 柱状图(ColumnChart)
- 散点图(ScatterChart)
这五类图表具有一定的共性,都是基于直角坐标系,将数据结果以不同形式表现出来。我们以线形图为例子。
折线图是一种非常典型的拥有直角坐标系的图标。通常来说有用1条X轴作为标签轴,拥有1根Y轴来度量值的分布,Y轴为数值轴。而背后的数据集通常是一个如下所示的表格:
| Dimension Name | Series Name 1 | Series Name 2 | ... | Series Name X |
|---|---|---|---|---|
| Category A | Value A1 | Value A2 | ... | Value AX |
| Category B | Value B1 | Value B2 | ... | Value BX |
| .... | ... | ... | ... | ... |
| Category N | Value N1 | Value N2 | ... | Value NX |
注:Category A - Category B是在X轴上的标签。
通常 折线图,条形图,柱状图等都支持多个series,炎凰数据平台会按这些Category和Value在图上画出对应的数据点。
数据类型
- Category A - Category N:大多数情况是string类型,也可以是datetime类型
- 如果数据集是分析一段时间内的结果,则会是根据指定的间隔进行分割后的datetime数值
- Values: 通常都为Number类型
- Series Name 1 - Series Name X: 通常都为string 类型,非string类型将会被转换成string类型处理。
图表叠加
针对部分图表,可以通过将部分列设置为图表叠加来实现:
- 组合图,设置为图表叠加的列将以折线的形式展示。
- 第二根数值轴,常用于解决多个数值列值范围相差过大,导致在单根数值轴上很难看出数值变化趋势的问题。
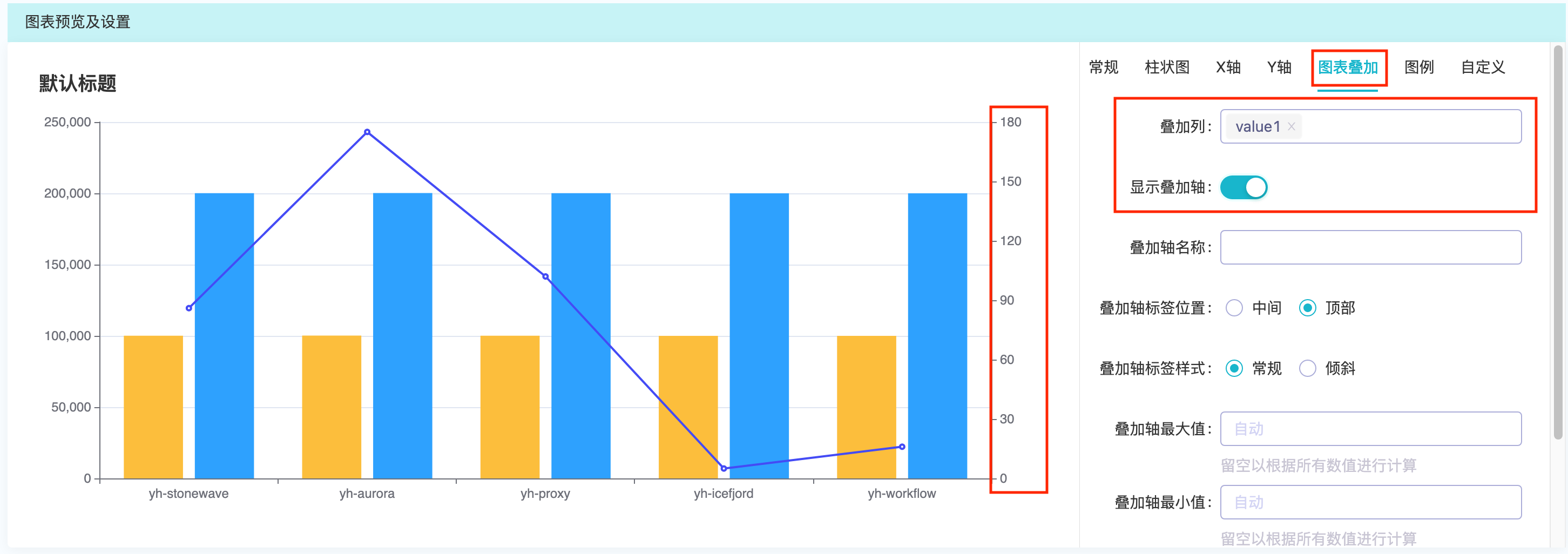
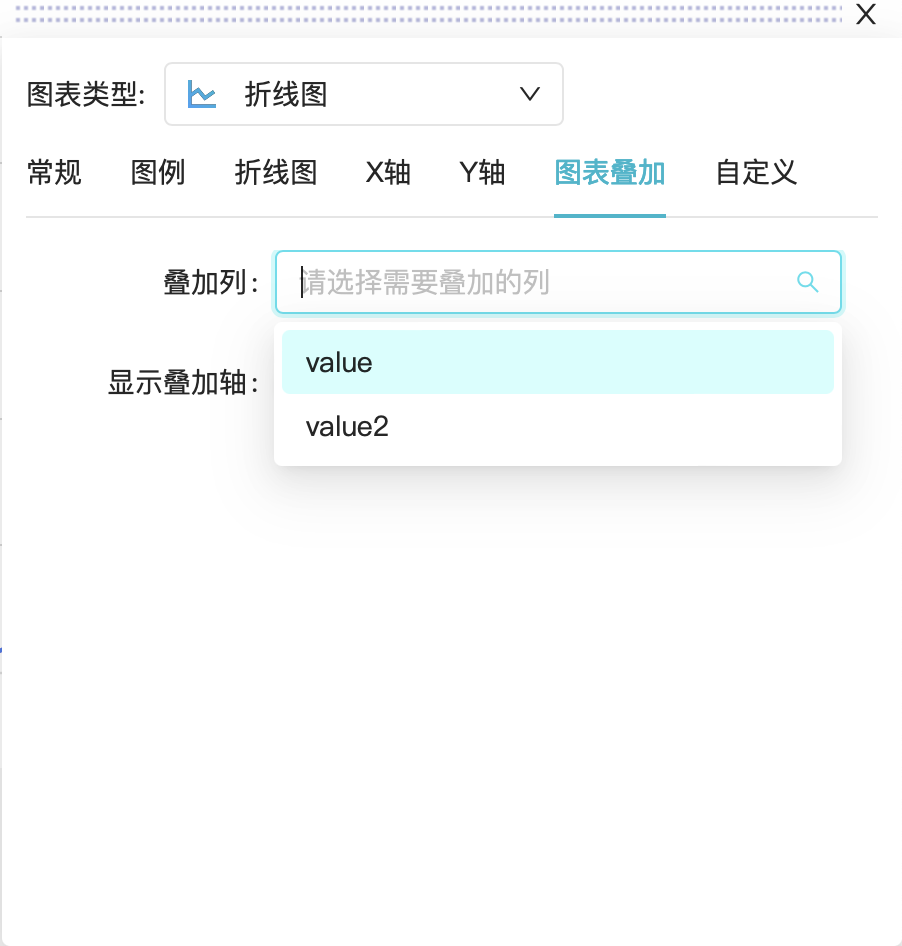
如果需要启用图表叠加,可点击图标配置栏图表叠加标签。如需要同时显示第二根数值轴,可通过启用显示叠加轴来实现。
下面以柱状图为例:
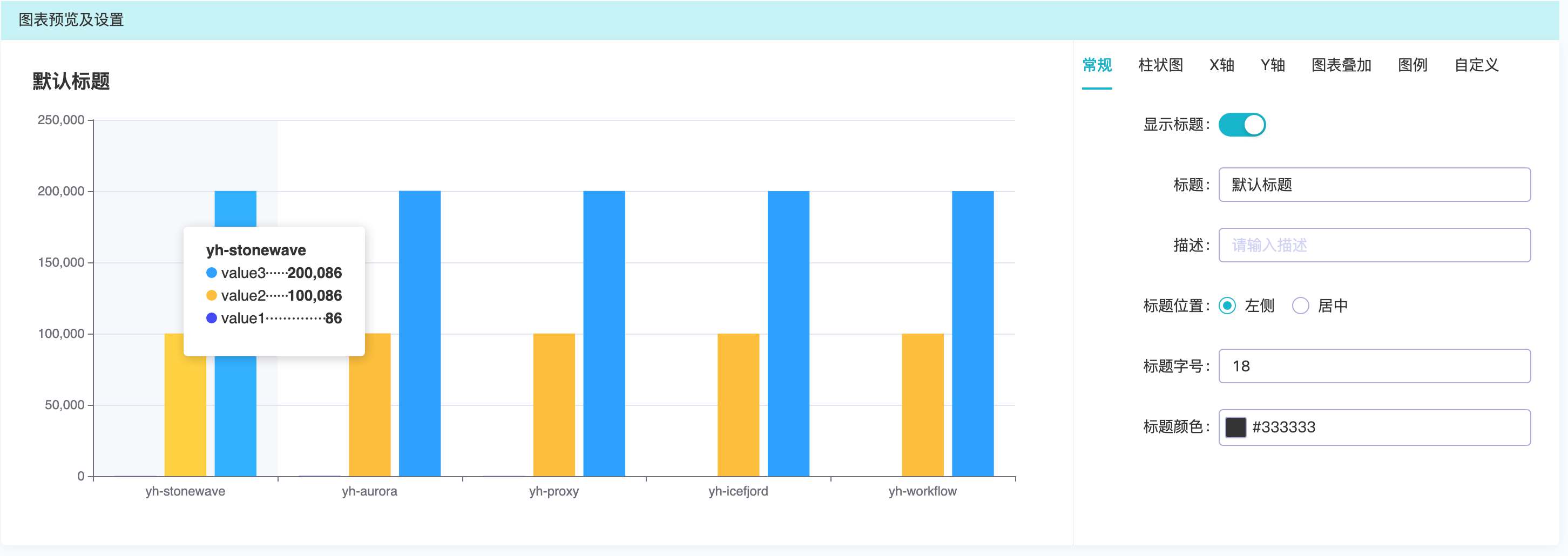
默认情况下,由于value1列值相较其他列较小,在没有启用图表叠加时,很难在图表中看出value1的柱状图。
 启用
启用图表叠加,并选择value1列作为叠加列,同时启用显示叠加轴后,可看到value1列在图中以折线形式显示,同时第二根数值轴中明确的显示了value1的数值。

目前支持的图表类型为:折线图、面积图、条状图、柱状图、散点图。
数据图表的字段选择
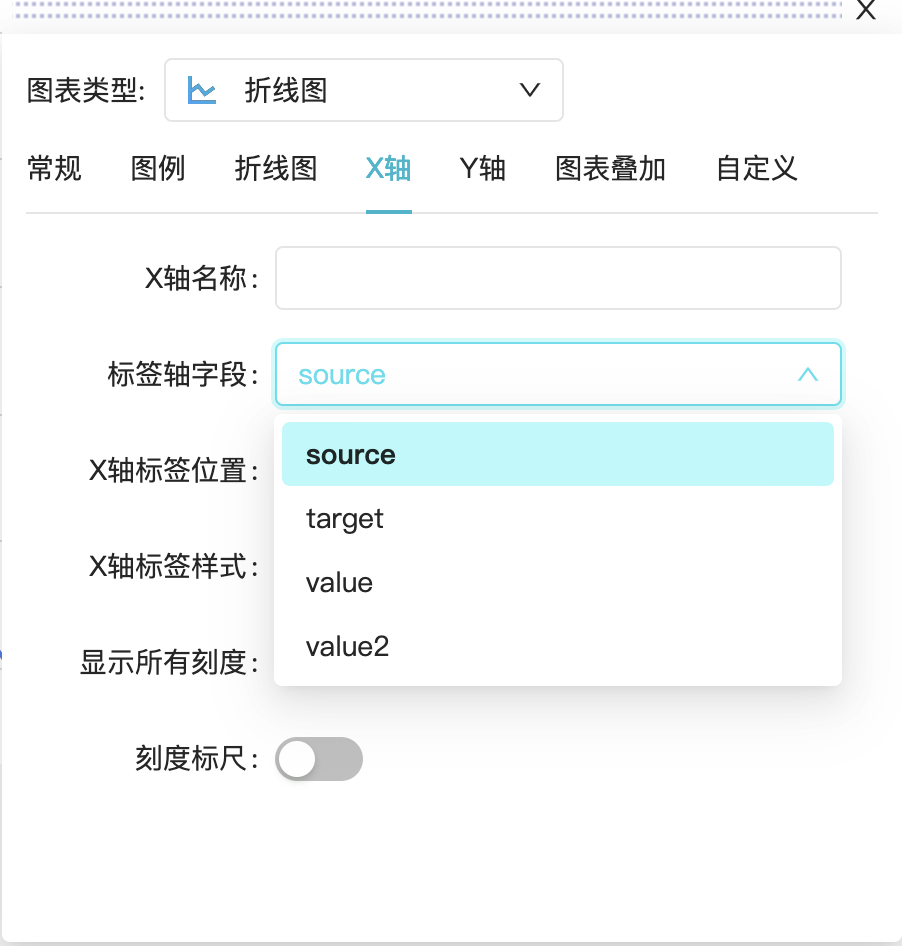
在2.13 新增的功能中,我们允许用户自行选择标签轴和数值轴的字段,从而可以更加灵活地绘制图表。
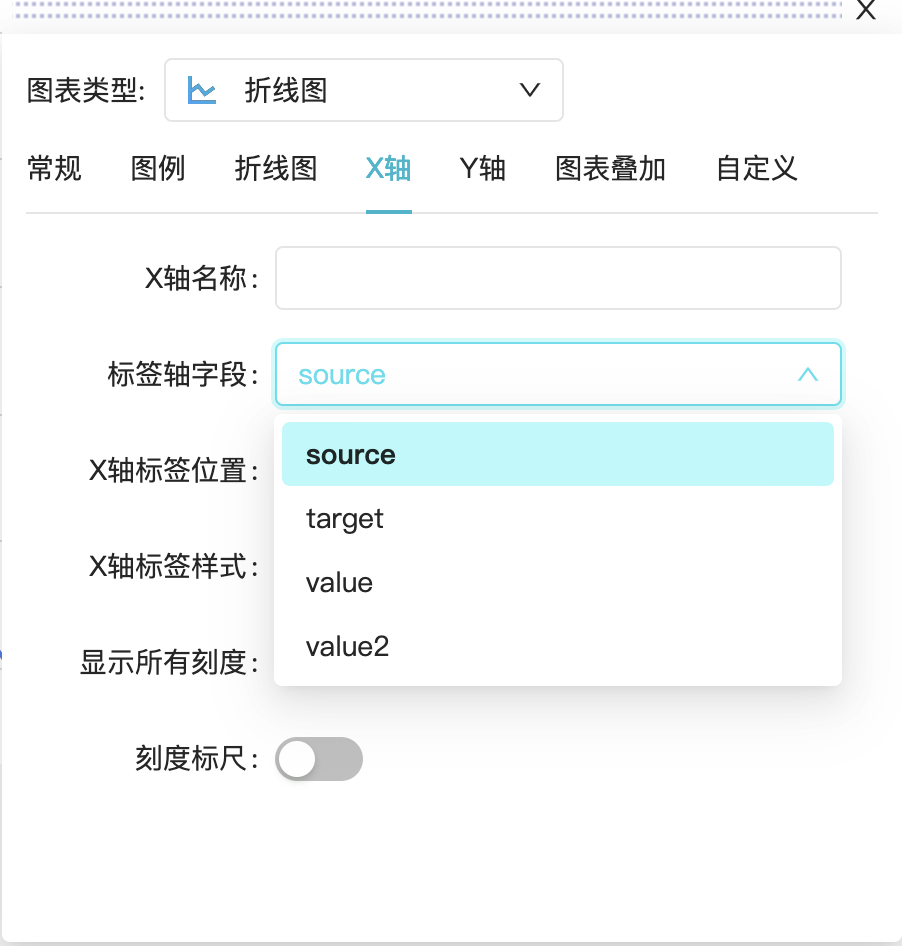
对于标签轴(Category Axis)的字段选择为一个单选的Selector,用户可以自行选择列出的字段,如下图所示:
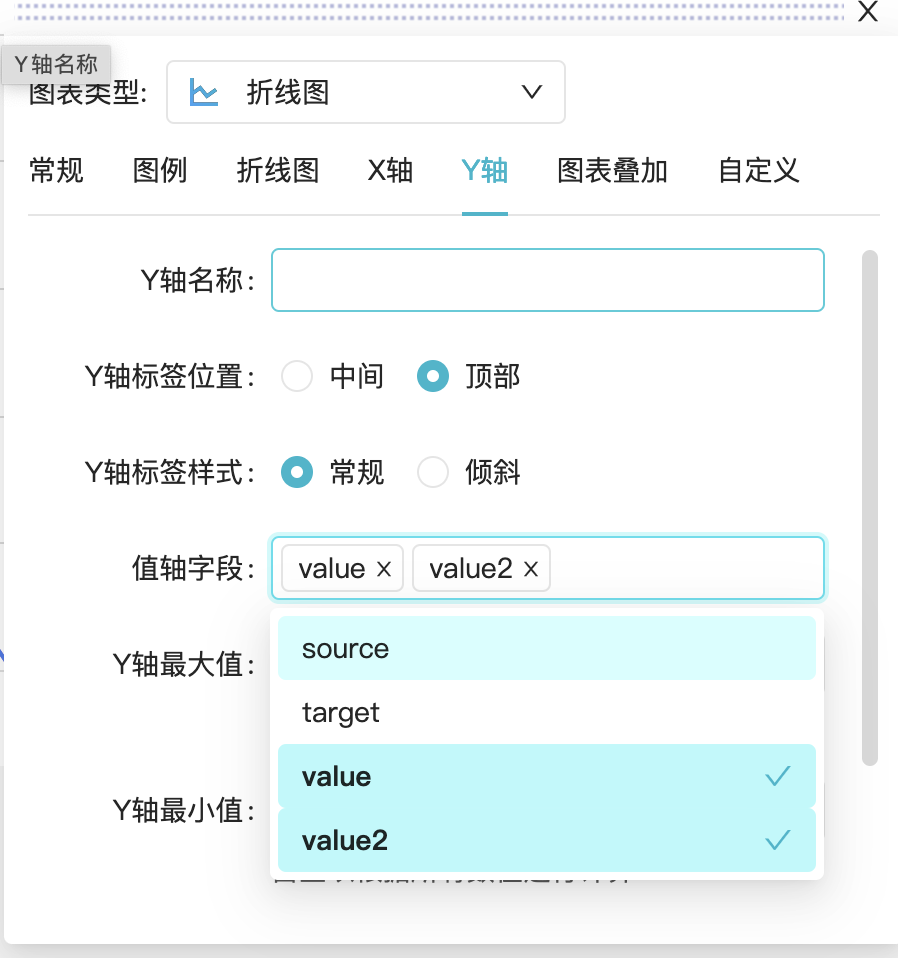
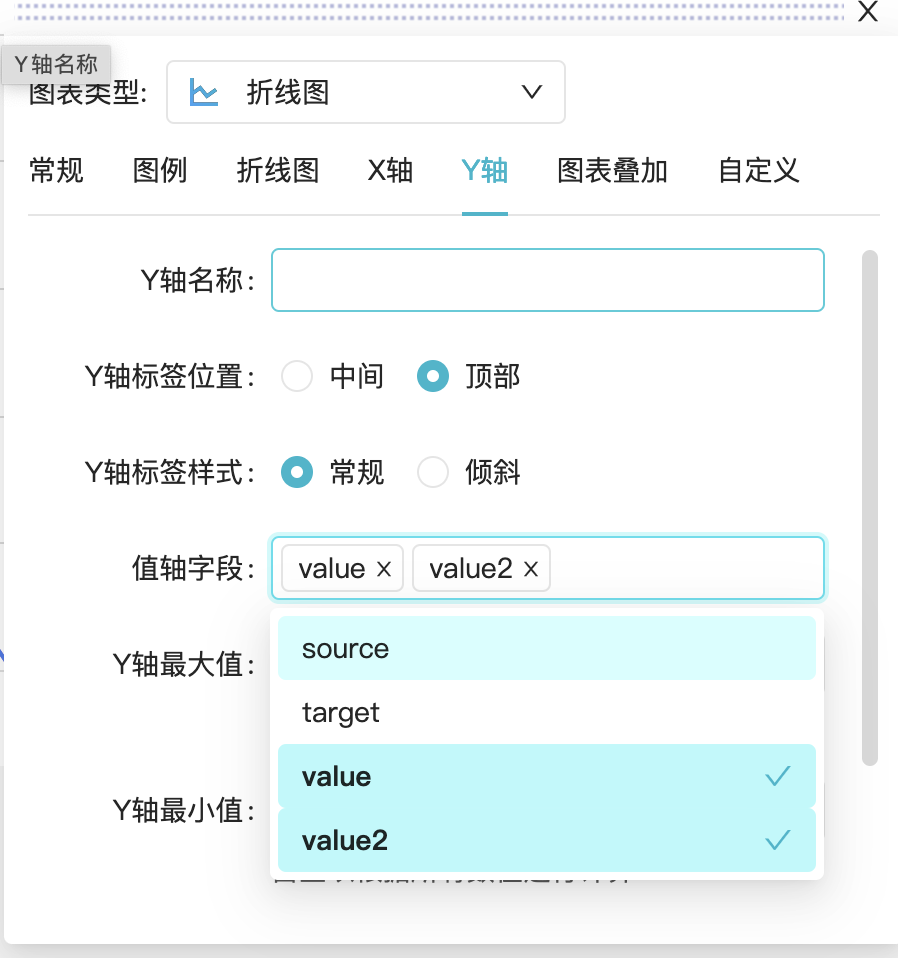
 而对于数值轴(Value Axis)的字段选择为一个多选的Selector,用户可以自行选择列出的字段,如下图所示:
而对于数值轴(Value Axis)的字段选择为一个多选的Selector,用户可以自行选择列出的字段,如下图所示:

注意:如果用户不自行选择轴上所画的字段,则依然会保留之前所述的默认行为,即第一列为标签轴,其他列为数值轴。
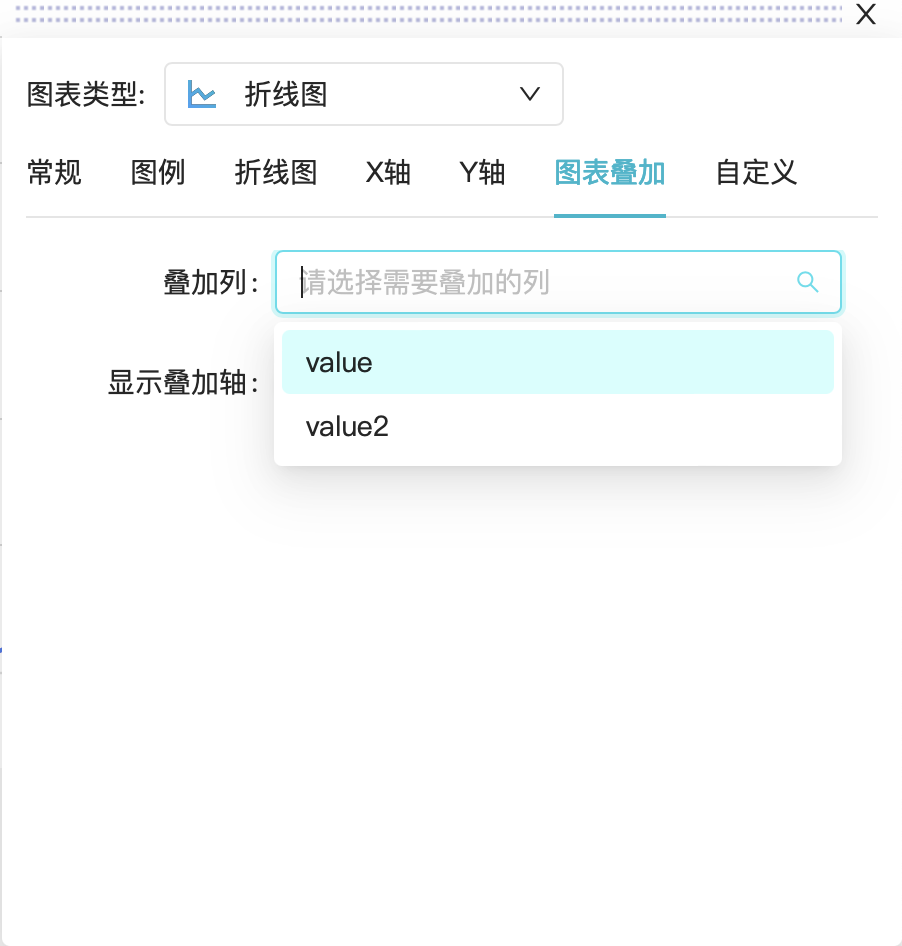
另:当用户在数值轴字段中选择了以后,图表叠加的字段选择将会只能从用户选择的字段中去选择,在上图的例子中,用户只能选择value和value2作为图表叠加的字段。

数据图表的字段选择
在2.13 新增的功能中,我们允许用户自行选择标签轴和数值轴的字段,从而可以更加灵活地绘制图表。
对于标签轴(Category Axis)的字段选择为一个单选的Selector,用户可以自行选择列出的字段,如下图所示:
 而对于数值轴(Value Axis)的字段选择为一个多选的Selector,用户可以自行选择列出的字段,如下图所示:
而对于数值轴(Value Axis)的字段选择为一个多选的Selector,用户可以自行选择列出的字段,如下图所示:

注意:如果用户不自行选择轴上所画的字段,则依然会保留之前所述的默认行为,即第一列为标签轴,其他列为数值轴。
另:当用户在数值轴字段中选择了以后,图表叠加的字段选择将会只能从用户选择的字段中去选择,在上图的例子中,用户只能选择value和value2作为图表叠加的字段。

滑动条选择缩放
针对直角坐标系图表,我们提供了滑动条选择缩放功能,从而能自由关注细节的数据信息,或者概览数据整体,或者去除离群点的影响。
- 滑动条选择缩放:滑动条提供了数据缩略图显示,通过调整滑动条选择器的选择范围,可快速定位到所选的时间范围对应的图表。
- 查询页面中,当查询结果超过300条时自动开启滑动条选择缩放功能
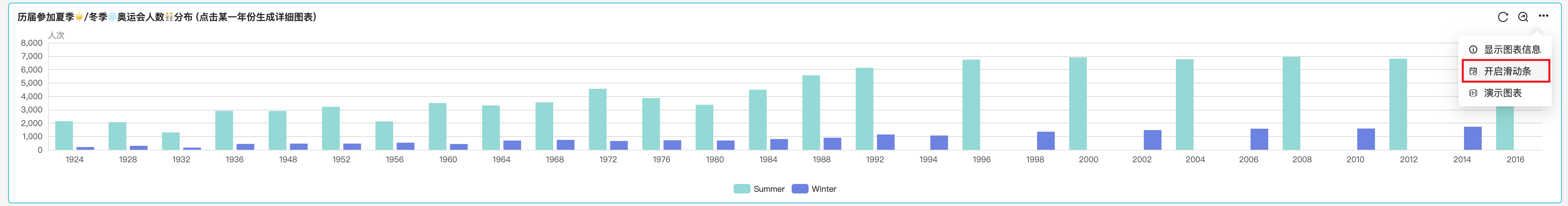
- 在仪表板中,滑动条选择缩放功能开关将会放置在图表右上角的工具栏中。

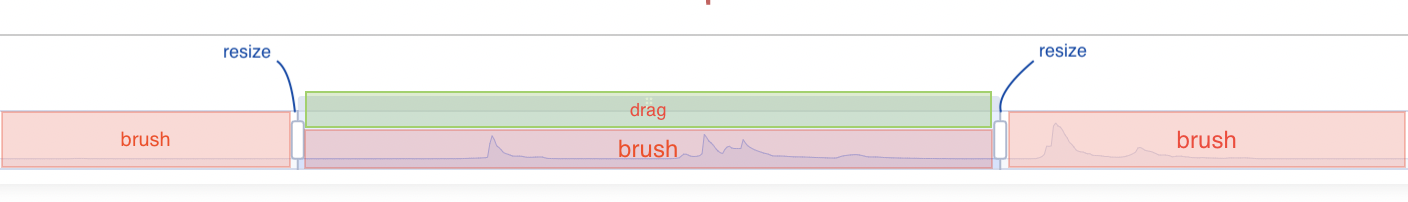
- 滑动条结构:

数据条目限制
当数据条目过多时,为了避免影响浏览性能,炎凰数据平台会限制图表所使用的数据数量。如果使用的数据条目超过了设置的上限,会在对应图表上方给出告警信息,同时截取部分数据用于绘制图表。
不同图表数据限制如下:
| 图表类型 | 数据列数上限 | 数据条目上限 |
|---|---|---|
| 折线/面积图 | 50 | 10000 |
| 条形图 | 50 | 10000 |
| 柱状图 | 50 | 10000 |
| 散点图 | 50 | 10000 |
| 气泡图 | 50 | 10000 |
| 单值趋势迷你图 | 2 | 1000 |
在进行数据截取时,首先会判断当前数据集列数是否超过数据列上限,如果超过了数据列上限,则会截取前N(N为该图表数据列上限)列用于绘制图表。然后会根据数据集行数乘以绘制图表的数据列数,计算数据条目数量。如果条目数量超过了数据条目上限,则会截取前N(N为数据条目上限除以数据列数)行数据用于绘制图表。
折线图/面积图
综述
折线图可呈现⼀段时间内值的变化情况,来追踪随时间变化的数值趋势。相对而言⾯积图呈现的是⼀段时间内聚合值的变化情况。 当然您还可以使⽤折线图或⾯积图的 X 轴代表字段值,⽽不仅是时间。
数据设置
折线图和⾯积图可代表⼀个或多个数据系列。如果表格结构并不具备有效的 X 轴或 Y 轴值,则搜索结果⽆法⽣成折线图/⾯积图。 如果搜索⽣成多个系列,图表中的每条线或⾯积会显⽰不同的颜⾊。
数据样例
我们来看一个具体的例子,公司搜集了通过各种渠道进行推广的回流反馈的一周数据:
| Weekday | Union Ads | Video Ads | Direct | Search Engine | |
|---|---|---|---|---|---|
| Mon | 120 | 220 | 150 | 320 | 820 |
| Tues | 132 | 182 | 232 | 332 | 932 |
| Wed | 101 | 191 | 201 | 301 | 901 |
| Thur | 134 | 234 | 154 | 334 | 934 |
| Fri | 90 | 290 | 190 | 390 | 1290 |
| Sat | 230 | 330 | 330 | 330 | 1330 |
| Sun | 210 | 310 | 410 | 320 | 1320 |
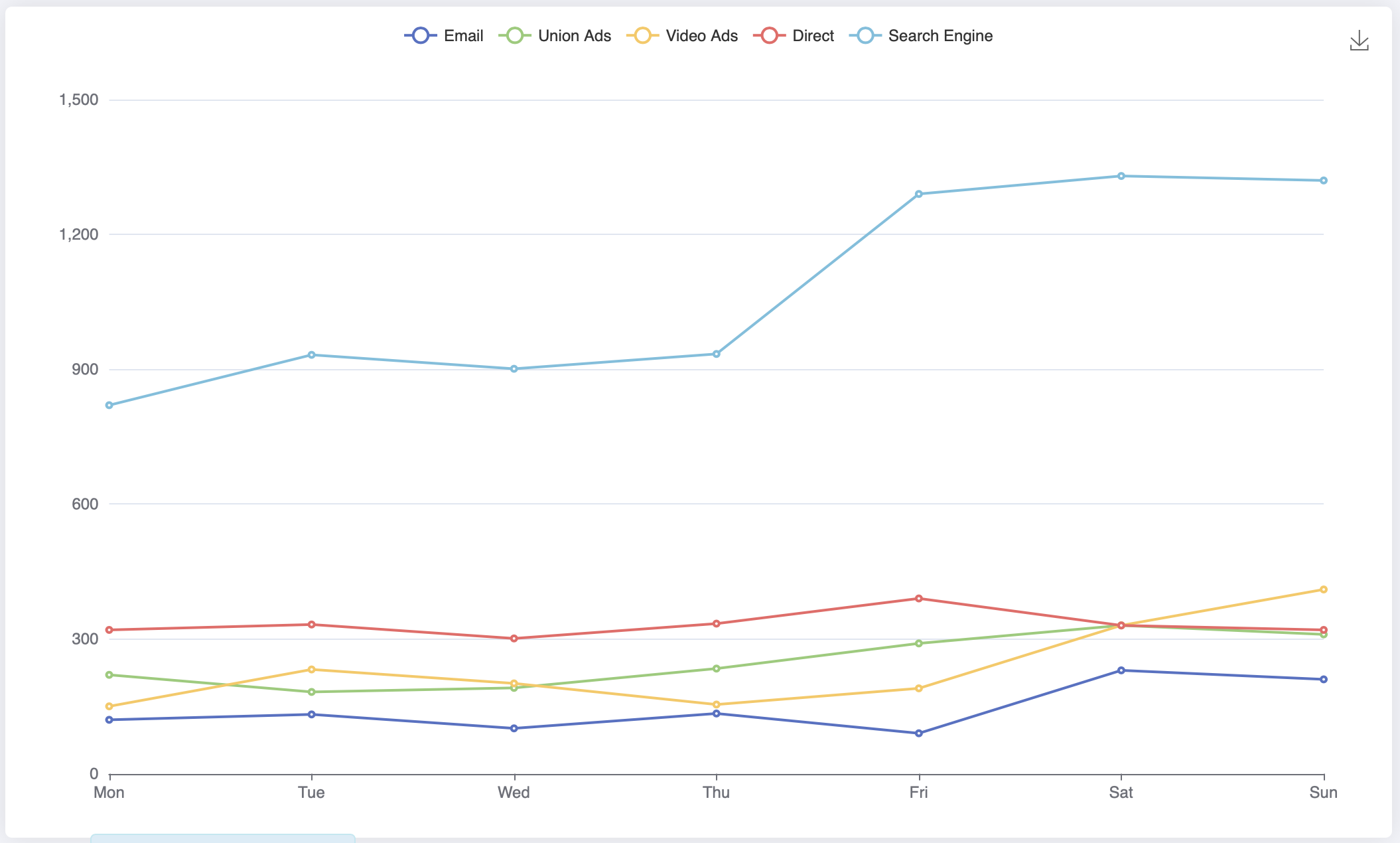
将所有渠道汇总在一张line chart中的展示就会是:

搜索样例
SELECT _source, COUNT(*) FROM _internal GROUP BY _source , 此搜索生成如下表格
| _source | COUNT(*) |
|---|---|
| /var/log/pods/yh-dev_hasura-6b456788d6-24fvh_cc740806-a89a-42b7-8ad5-54409e8e17b4/hasura/0.log | 1100 |
| /var/log/pods/yh-dev_aurora-7bff94dc6c-q99jx_540a1b8b-49e1-4d47-879c-db580da0f772/aurora/0.log | 427 |
| /var/log/pods/yh-dev_prefect-graphql-7cc46c4c5d-zjq9w_6e7eb687-486f-4174-81cd-d182f8dc2e63/prefect-graphql/1.log | 357 |
| /var/log/pods/yh-dev_web-nginx-74658bf45-mf2k4_3b1fae7a-d117-4745-9494-96feea586fd8/web-nginx/0.log | 254 |
| /var/log/pods/yh-dev_prefect-scheduler-f5498c77d-hr74n_4cb55c01-e04b-4240-8816-daeb7abe5310/prefect-scheduler/0.log | 60 |
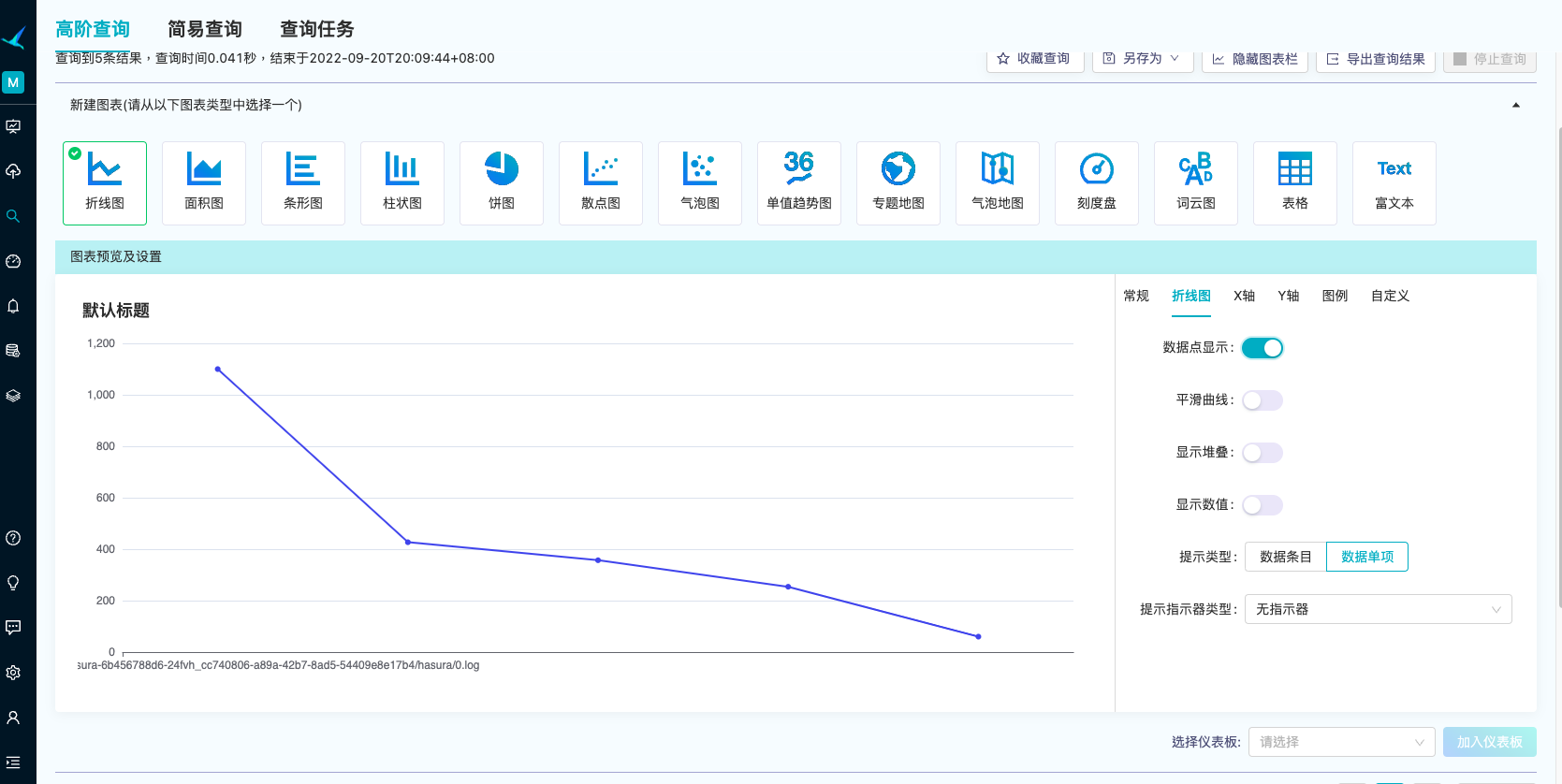
折线图样例
在折线图中,_source 值⽤于 X 轴, Y 轴代表 COUNT(*) 值。

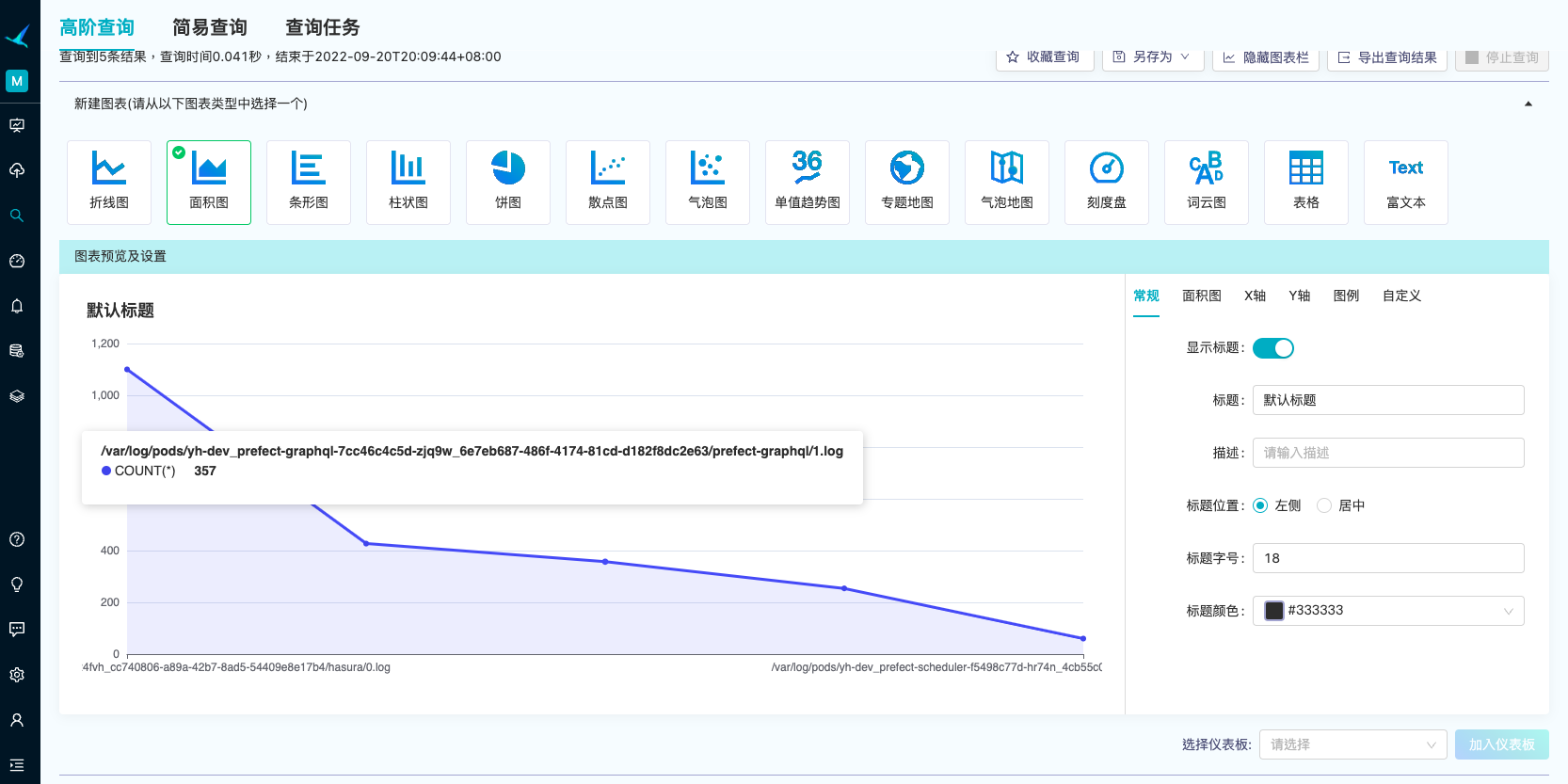
面积图选项
通过点击图表对话框右侧配置面板中的"显示面积图"按钮,来显示面积图。

条形图和柱状图
综述
一般来说条形图和柱状图⽤两个轴(X轴和Y轴)来绘制数据。每个轴代表⼀个结果字段。柱状图和条形图可⽤于对值和字段进⾏⽐较。
数据设置
柱状图和条形图可代表⼀个或多个数据系列。要确认搜索成功⽣成了⼀个或多个系列,搜索表格应该 包含⾄少两列。如果表格结构并不具备有效的 X 轴或 Y 轴值,则搜索结果⽆法⽣成柱形图或条形图。
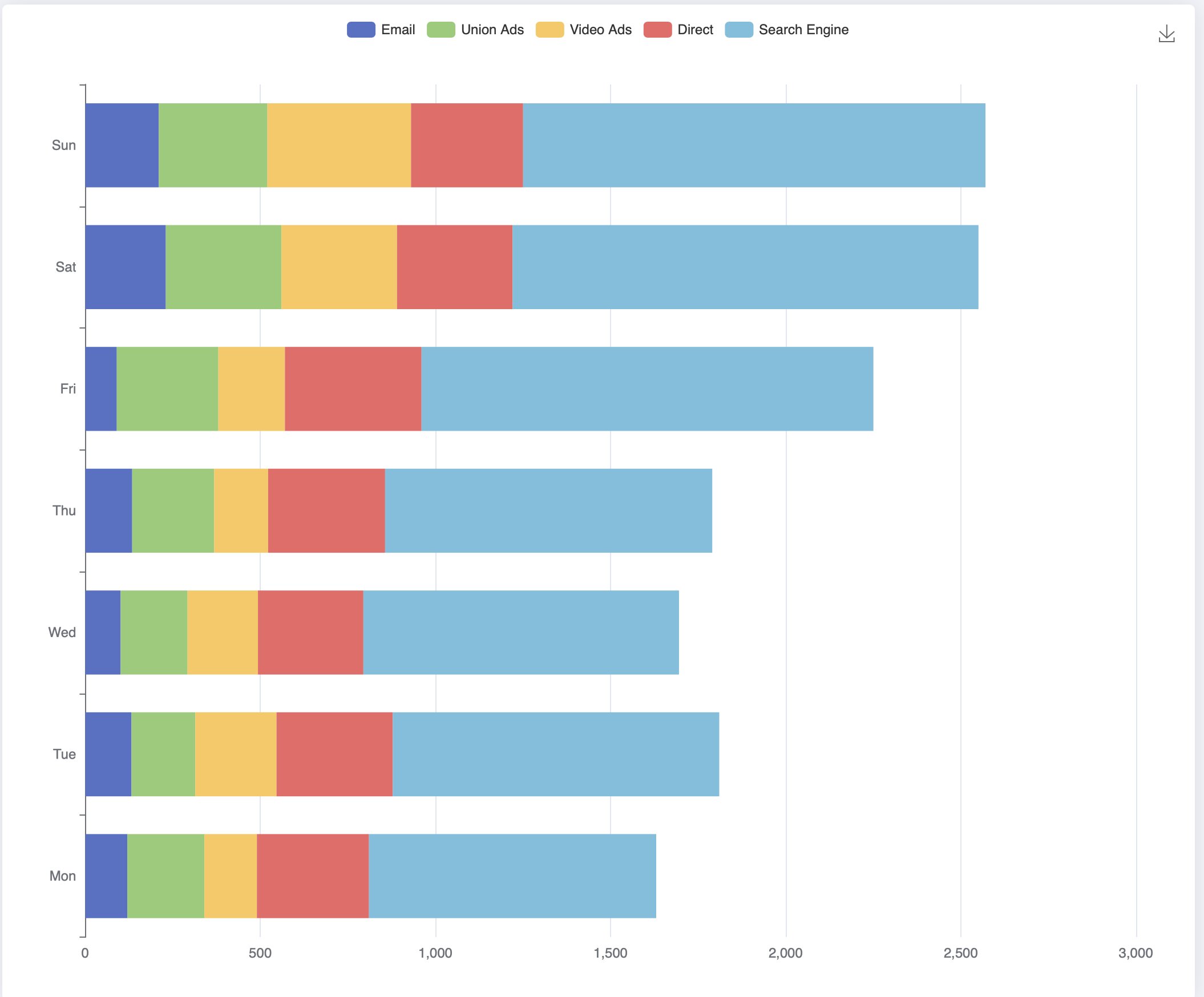
数据样例
我们来看一个具体的例子,公司搜集了通过各种渠道进行推广的回流反馈的一周数据:
| Weekday | Union Ads | Video Ads | Direct | Search Engine | |
|---|---|---|---|---|---|
| Mon | 120 | 220 | 150 | 320 | 820 |
| Tues | 132 | 182 | 232 | 332 | 932 |
| Wed | 101 | 191 | 201 | 301 | 901 |
| Thur | 134 | 234 | 154 | 334 | 934 |
| Fri | 90 | 290 | 190 | 390 | 1290 |
| Sat | 230 | 330 | 330 | 330 | 1330 |
| Sun | 210 | 310 | 410 | 320 | 1320 |
将所有渠道汇总在一张Bar chart中的展示就会是:

搜索样例
SELECT _source, COUNT(*) FROM _internal GROUP BY _source , 此搜索生成如下表格
| _source | COUNT(*) |
|---|---|
| /var/log/pods/yh-dev_hasura-6b456788d6-24fvh_cc740806-a89a-42b7-8ad5-54409e8e17b4/hasura/0.log | 1100 |
| /var/log/pods/yh-dev_aurora-7bff94dc6c-q99jx_540a1b8b-49e1-4d47-879c-db580da0f772/aurora/0.log | 427 |
| /var/log/pods/yh-dev_prefect-graphql-7cc46c4c5d-zjq9w_6e7eb687-486f-4174-81cd-d182f8dc2e63/prefect-graphql/1.log | 357 |
| /var/log/pods/yh-dev_web-nginx-74658bf45-mf2k4_3b1fae7a-d117-4745-9494-96feea586fd8/web-nginx/0.log | 254 |
| /var/log/pods/yh-dev_prefect-scheduler-f5498c77d-hr74n_4cb55c01-e04b-4240-8816-daeb7abe5310/prefect-scheduler/0.log | 60 |
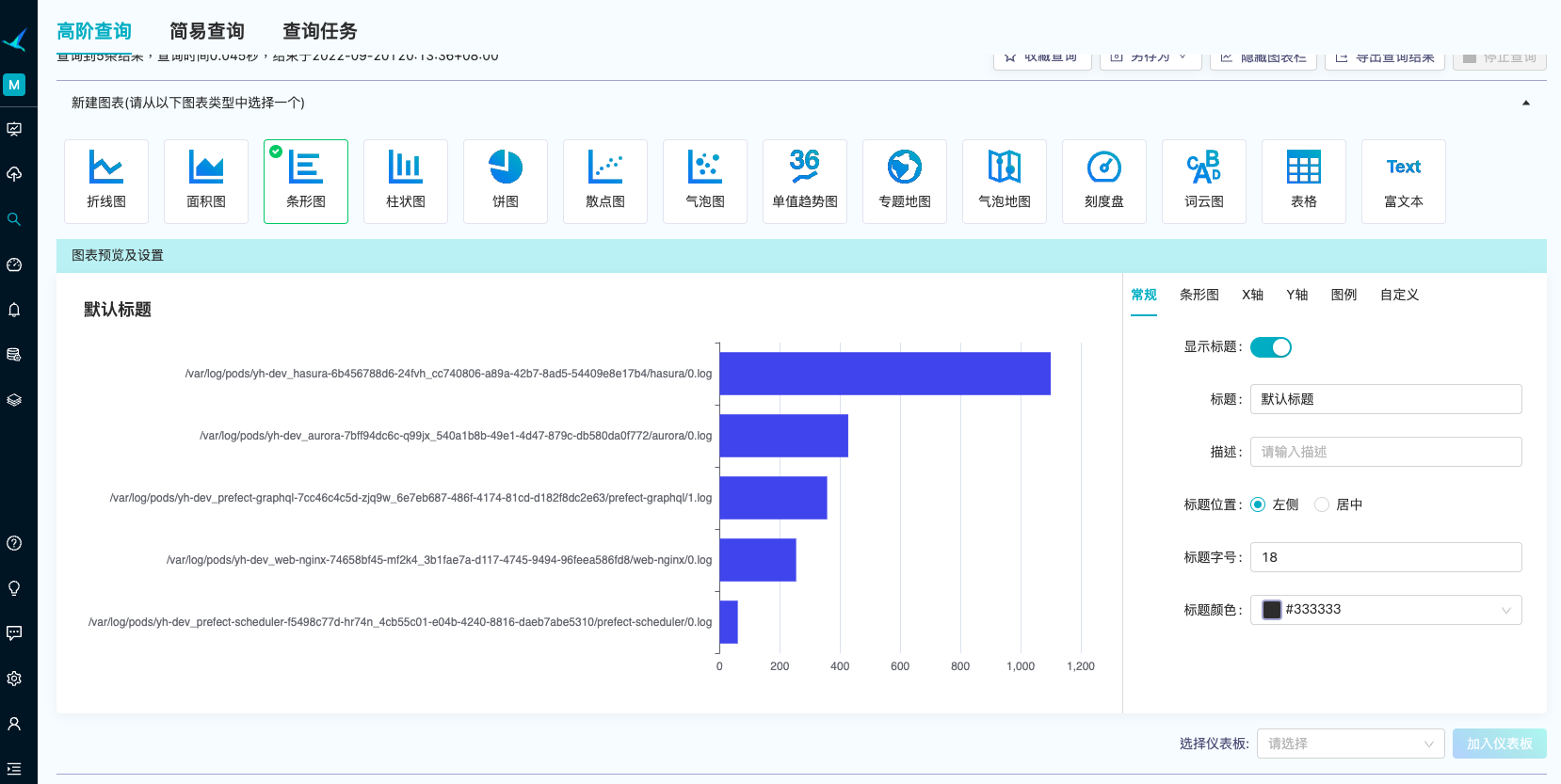
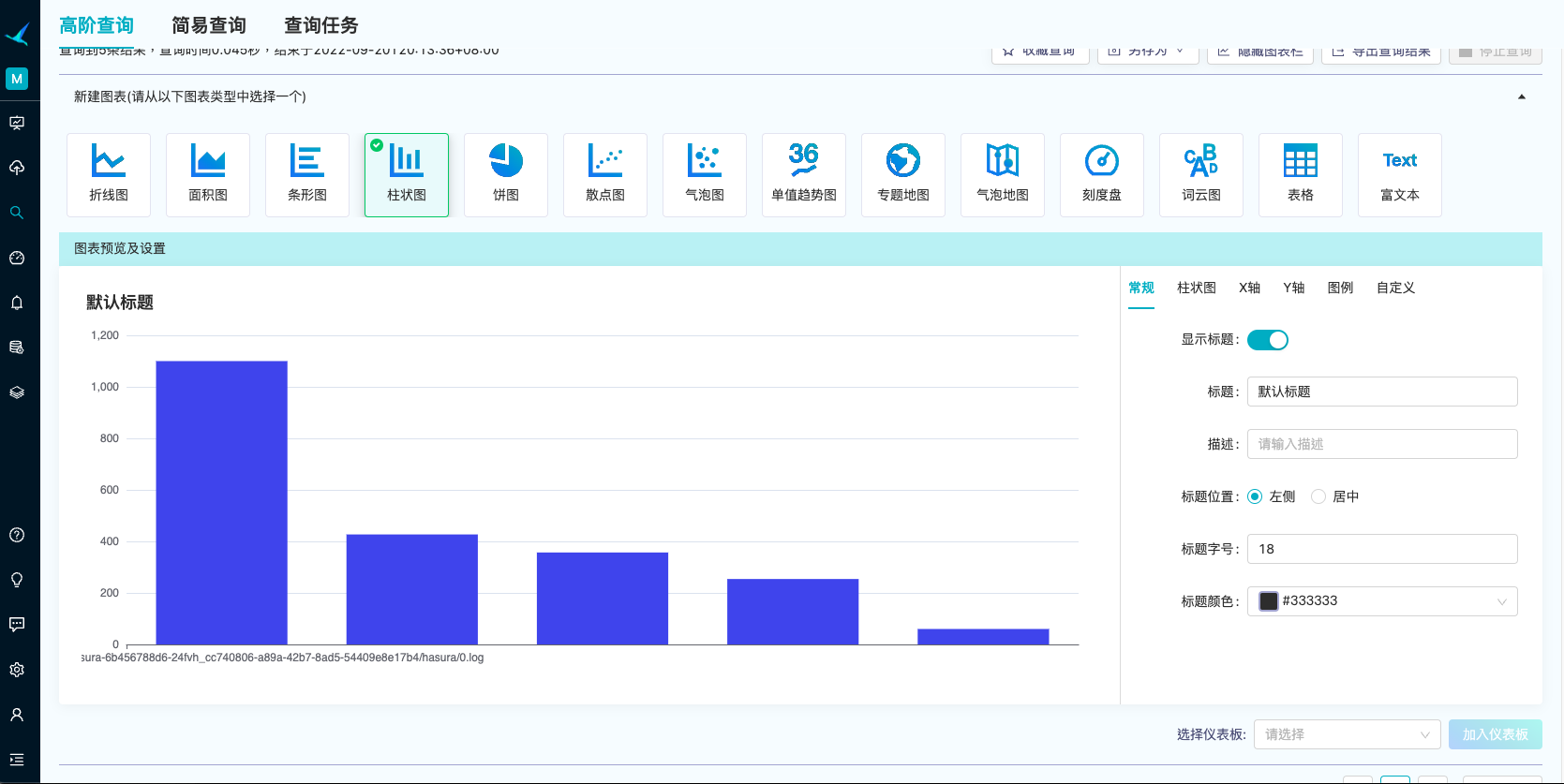
条形图样例
在条形图中,X 轴代表 COUNT(*) 值 ,_source 值⽤于 Y 轴 。

柱状图样例
在柱状图中,_source 值⽤于 X 轴, Y 轴代表 COUNT(*) 值。

单值趋势图
综述
单值图可用于可视化显⽰⼀个指标及其上下⽂趋势和迷你曲线图。数值右边是趋势标记,下⾯的迷你图显⽰数据随搜索变化。
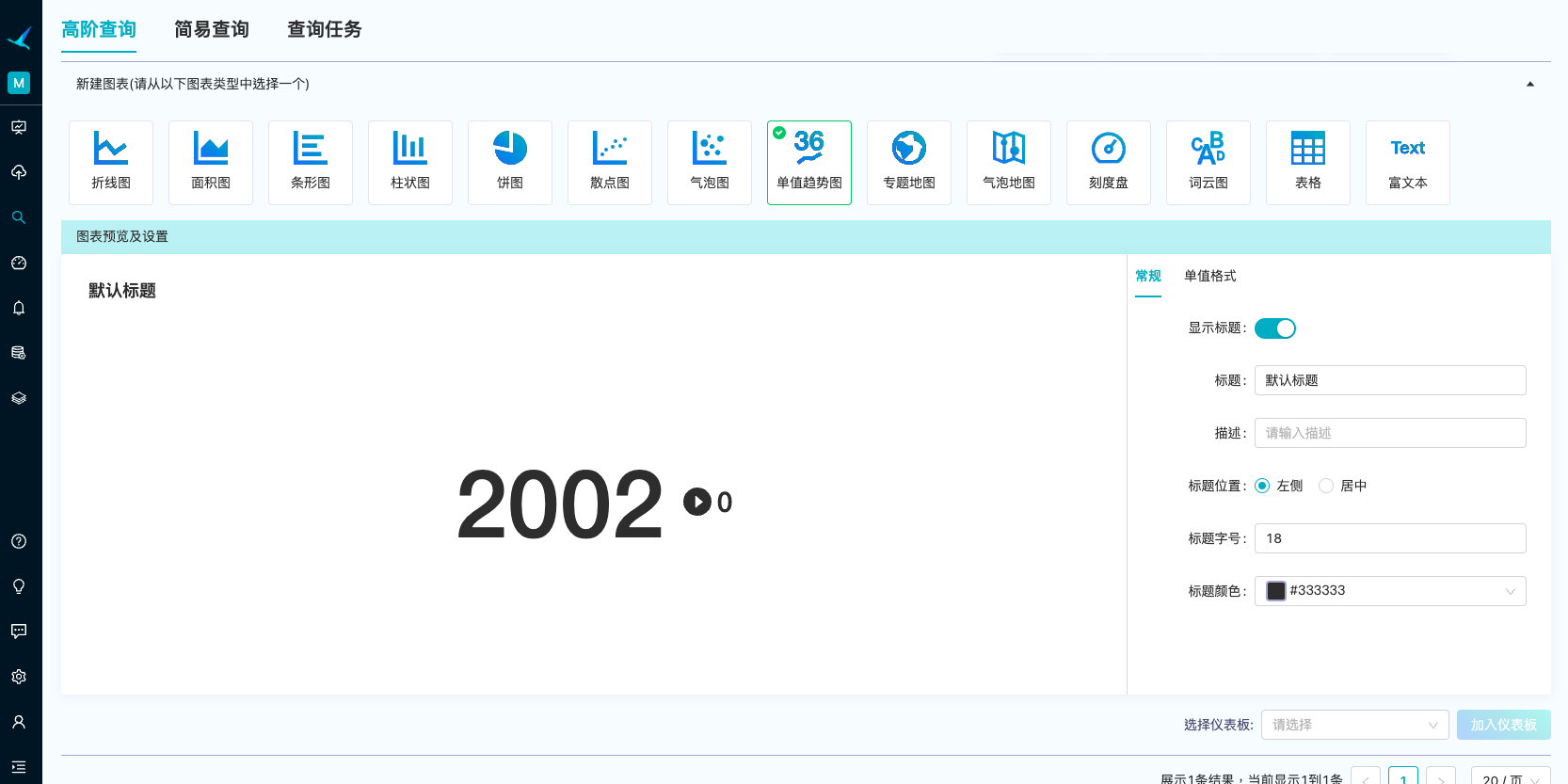
搜索样例
生成单值
SELECT COUNT(*) FROM _internal, 此搜索生成如下表格COUNT(*) 2002 例如可用于⽣成一定周期内某个field的个数,可视化显⽰不带趋势标记或迷你图的聚合数值

生成带有时间趋势的单值 上传带有时间的文件到名为singleValue的数据集,文件内容样例:
10.1.1.143 - webdev [01/Aug/2020:09:44:00 -0700] "GET / HTTP/1.0" 200 0442 "check_http/1.10 (nagios-plugins 1.4)" 10.1.1.143 - webdev [01/Aug/2020:09:49:00 -0700] "GET / HTTP/1.0" 200 1163 "check_http/1.10 (nagios-plugins 1.4)"搜索
_time和size比如 :select _time, size from singleValue, 此搜索生成如下表格_time size 2020-08-01 09:44:00 442 2020-08-01 09:49:00 1163 2020-08-01 09:14:00 357 2020-08-01 09:09:00 254 2020-08-01 09:04:00 60 ... ... 
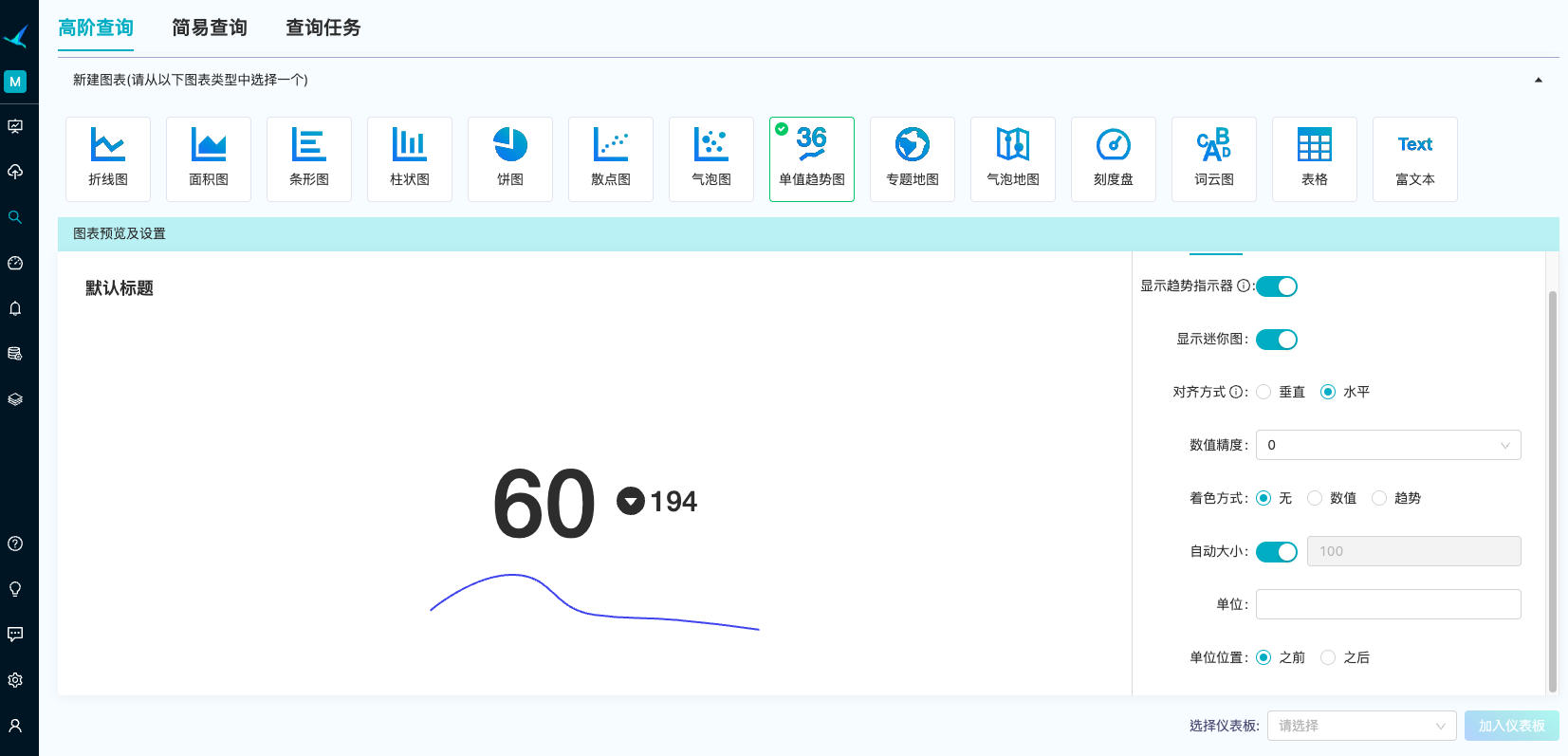
单值趋势图选项
趋势指示器类型: 趋势指示器共有两种类型,分别为差值和比值
- 差值:差值计算方式: 最后一个值 - 倒数第二个值
- 比值:比值计算方式: ( 最后一个值 - 倒数第二个值 )/ 倒数第二个值 * 100%
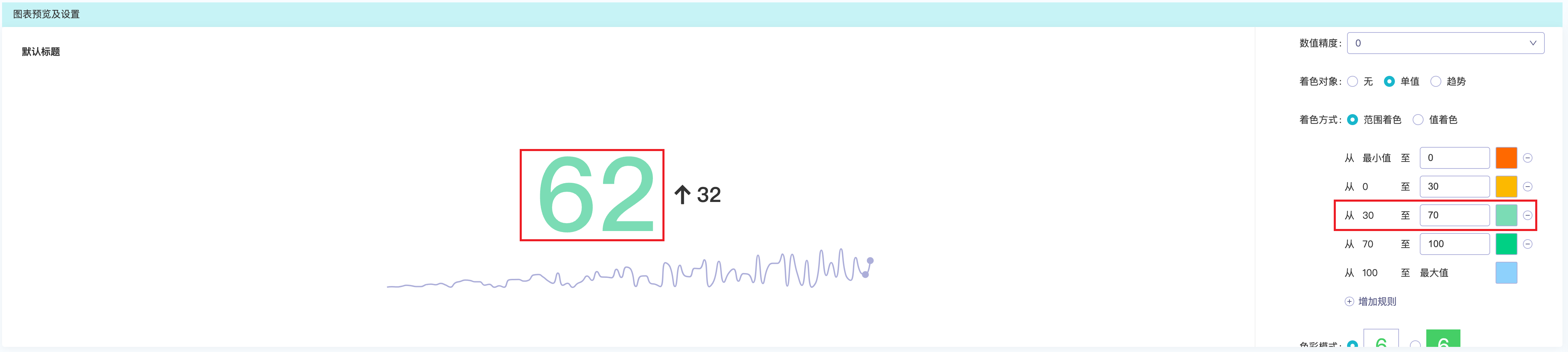
着色对象:单值趋势图共有两类着色对象,分别为数值、趋势,这两种着色对象是完全互斥的,即选择了其中一种着色对象,那么其他着色对象均会无法被着色。
- 单值:单值指的是查询结果中的最后一个值。单值共有两种着色方式,分别为范围着色和值着色。
- 范围着色:可以设置单值各范围的颜色,

- 值着色:单独为某个特定单值着色

- 范围着色:可以设置单值各范围的颜色,
- 趋势:在此处趋势指的趋势指示器以及迷你图。我们可以选择两种趋势解释,这两种趋势解释的颜色相反。

- 单值:单值指的是查询结果中的最后一个值。单值共有两种着色方式,分别为范围着色和值着色。
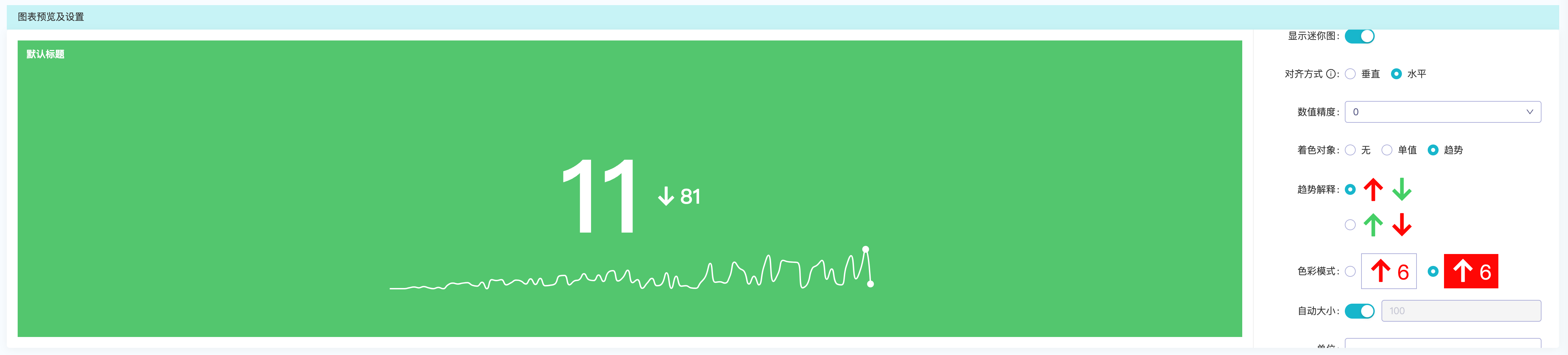
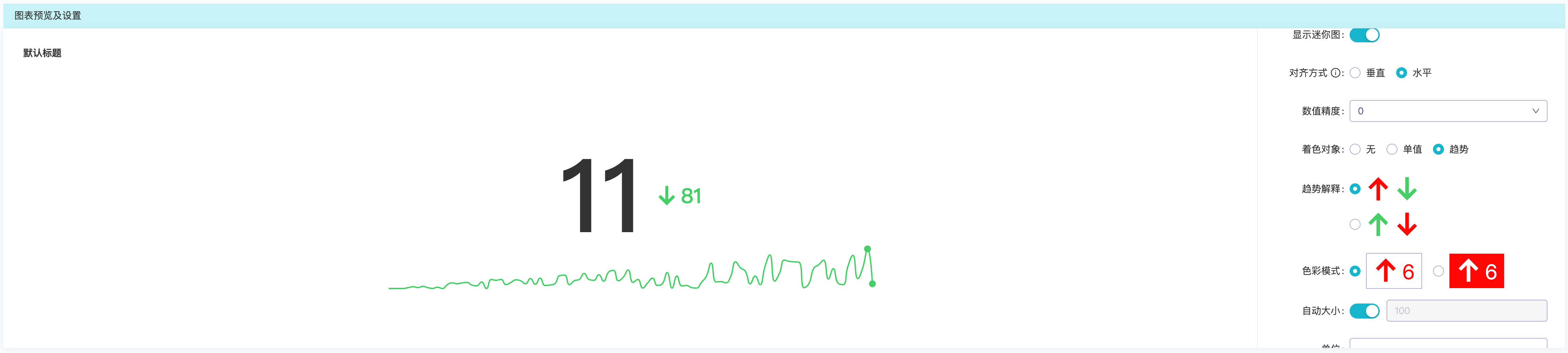
色彩模式: 一共有两种色彩模式,分别为值着色与背景着色。具体颜色受着色方式影响
- 背景着色:无论着色方式为数值或趋势,都会为单值趋势图的背景着色,同时趋势指示器、迷你图、单值均会置为白色

- 值着色:主要针对趋势指示器、迷你图、单值进行着色

- 背景着色:无论着色方式为数值或趋势,都会为单值趋势图的背景着色,同时趋势指示器、迷你图、单值均会置为白色
饼图
饼图可显⽰整个数据集中,不同字段值的组合⽅式。饼图的每个扇区代表特定类别的相对重要性或相对数量,扇区的⼤⼩代表⼀个字段的各个值的大小或频率。
数据设置
饼图代表单个数据系列。在搜索中使用 COUNT 等命令以生成数据对应大小。
搜索样例
SELECT _source, COUNT(*) FROM _internal GROUP BY _source , 此搜索生成如下表格
| _source | COUNT(*) |
|---|---|
| /var/log/pods/yh-dev_hasura-6b456788d6-24fvh_cc740806-a89a-42b7-8ad5-54409e8e17b4/hasura/0.log | 1100 |
| /var/log/pods/yh-dev_aurora-7bff94dc6c-q99jx_540a1b8b-49e1-4d47-879c-db580da0f772/aurora/0.log | 427 |
| /var/log/pods/yh-dev_prefect-graphql-7cc46c4c5d-zjq9w_6e7eb687-486f-4174-81cd-d182f8dc2e63/prefect-graphql/1.log | 357 |
| /var/log/pods/yh-dev_web-nginx-74658bf45-mf2k4_3b1fae7a-d117-4745-9494-96feea586fd8/web-nginx/0.log | 254 |
| /var/log/pods/yh-dev_prefect-scheduler-f5498c77d-hr74n_4cb55c01-e04b-4240-8816-daeb7abe5310/prefect-scheduler/0.log | 60 |
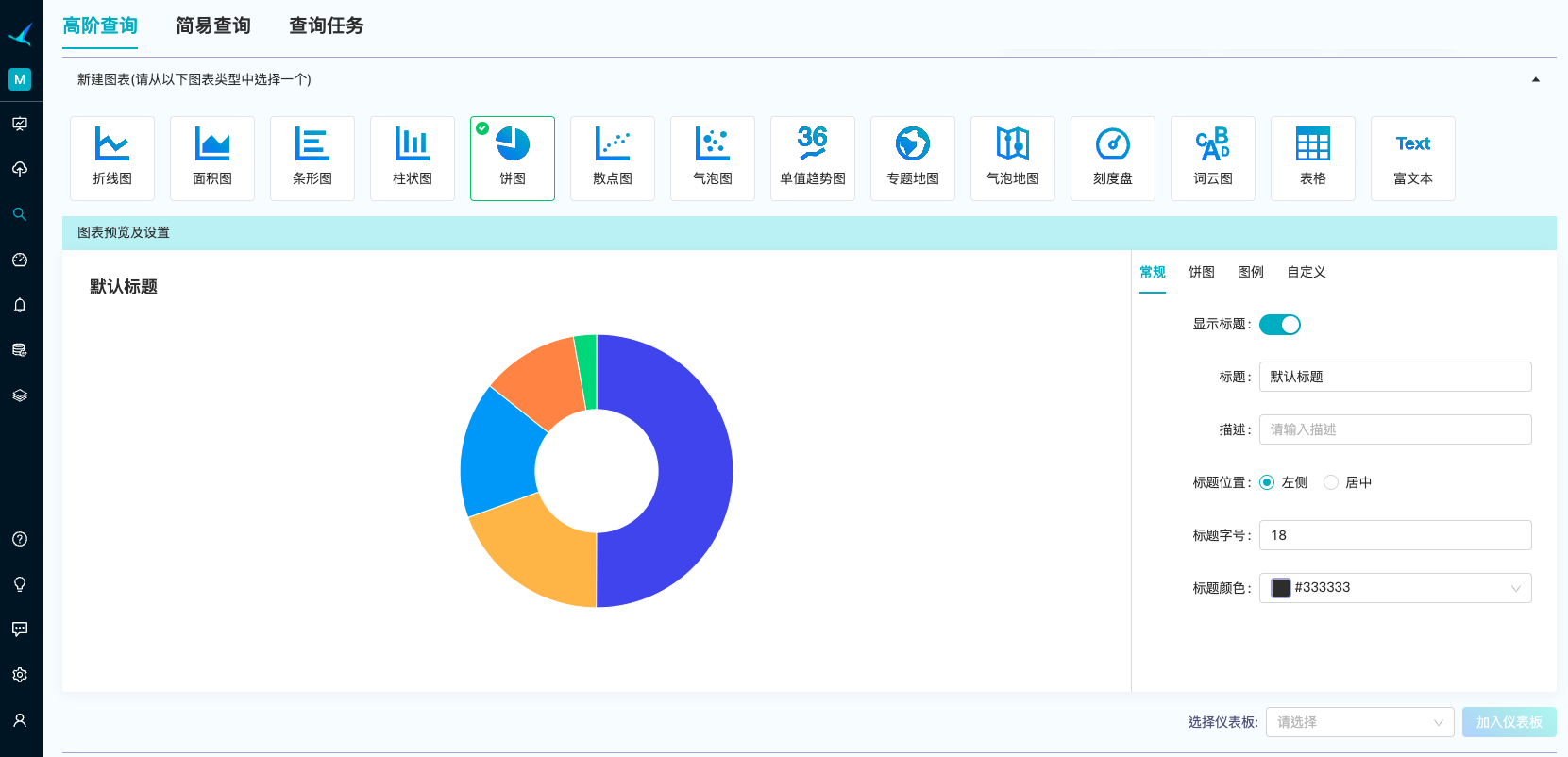
饼图样例
在饼图中,表格第⼀列包含每个饼图扇区的标签, 第⼆列包含对应于每个标签的数字值。数字值决定每个扇区的相对⼤⼩。 如果搜索字段包含的数值结果超过两个即表格产生的列超过两个则额外的列将被忽略。

散点图
散点图表同样使⽤两个轴(X轴和Y轴)来绘制数据,展示数据的分布和聚合情况,可以得到数值的走向趋势。
数据设置
直角坐标系上的散点图可以用来展现数据的 x,y 之间的关系。可以改变数据点的外观、大小来突出分布情况。
搜索样例
SELECT _source, COUNT(*) FROM _internal GROUP BY _source , 此搜索生成如下表格
| _source | COUNT(*) |
|---|---|
| /var/log/pods/yh-dev_hasura-6b456788d6-24fvh_cc740806-a89a-42b7-8ad5-54409e8e17b4/hasura/0.log | 1100 |
| /var/log/pods/yh-dev_aurora-7bff94dc6c-q99jx_540a1b8b-49e1-4d47-879c-db580da0f772/aurora/0.log | 427 |
| /var/log/pods/yh-dev_prefect-graphql-7cc46c4c5d-zjq9w_6e7eb687-486f-4174-81cd-d182f8dc2e63/prefect-graphql/1.log | 357 |
| /var/log/pods/yh-dev_web-nginx-74658bf45-mf2k4_3b1fae7a-d117-4745-9494-96feea586fd8/web-nginx/0.log | 254 |
| /var/log/pods/yh-dev_prefect-scheduler-f5498c77d-hr74n_4cb55c01-e04b-4240-8816-daeb7abe5310/prefect-scheduler/0.log | 60 |
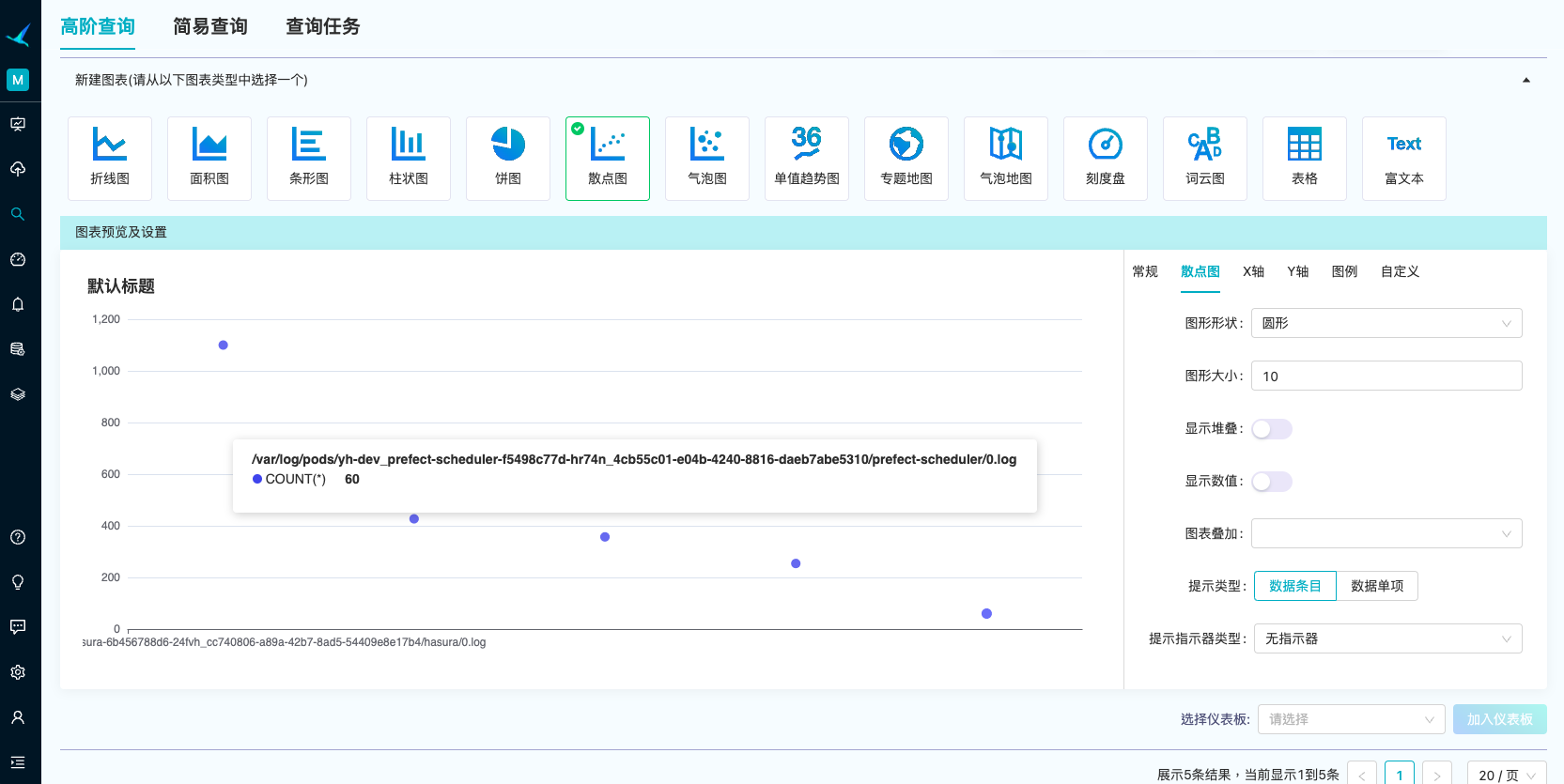
散点图样例
在散点图中,_source 值⽤于 X 轴, Y 轴代表 COUNT(*) 值。

气泡图
气泡图表同样使⽤两个轴(X轴和Y轴)来绘制数据,展示数据的分布和聚合情况,而气泡的大小也反映了第三维数据情况。
数据设置
直角坐标系上的气泡图可以用来展现数据的 x,y, size 之间的关系。可以改变数据点的外观、大小来突出分布情况。
搜索样例
select
_host,
strftime(_time, '%M') 分钟,
strftime(_time, '%H') 小时,
count(*) counts
from
_internal
group by
小时,
分钟,
_host
| _host | 分钟 | 小时 | COUNT(*) |
|---|---|---|---|
| yh-stonewave-searcher | 09 | 18 | 187177 |
| yh-keycloak | 09 | 18 | 1941 |
| yh-proxy | 09 | 18 | 122 |
| yh-parana-connect | 09 | 18 | 92 |
| yh-stonewave-indexer | 09 | 18 | 302 |
| yh-icefjord | 09 | 18 | 4 |
| yh-workflow | 09 | 18 | 171 |
| yh-aurora | 09 | 18 | 1465 |
| yh-etcd | 09 | 18 | 1 |
| yh-stonewave-indexer | 08 | 18 | 775 |
| yh-stonewave-searcher | 08 | 18 | 421784 |
| yh-proxy | 08 | 18 | 259 |
| yh-aurora | 08 | 18 | 3965 |
| yh-parana-connect | 08 | 18 | 188 |
| yh-workflow | 08 | 18 | 136 |
| yh-etcd | 08 | 18 | 26 |
| yh-keycloak | 08 | 18 | 4070 |
| yh-stonewave-searcher | 07 | 18 | 331149 |
| yh-parana-connect | 07 | 18 | 189 |
| yh-keycloak | 07 | 18 | 4962 |
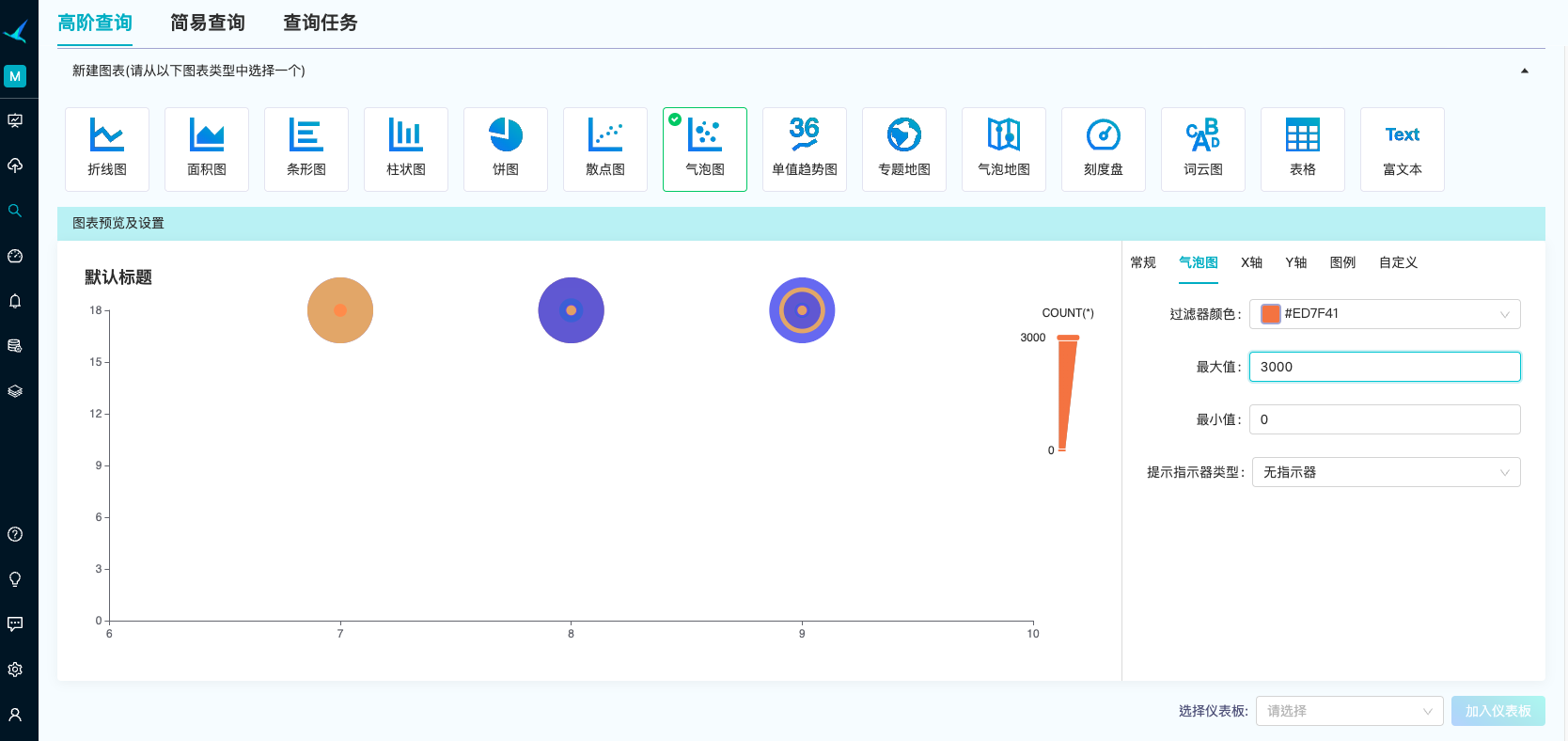
气泡图样例
气泡图中,第一列_host用于series label,代表第二列"分钟"的值用于X轴, 第三列"小时"的值用于Y轴, 气泡大小代表第四列的值。

注意: 气泡图如果数据集少于4列将会报错
专题地图和气泡地图
地图类型的图表用来可视化包含地理信息的数据,展示不同区域的人口分布密度等数据
地图图表支持选择地理信息数据对应的地图,包括 中国、上海、世界
数据设置
地图的位置信息可能已包含在事件中,您可以使⽤搜索从每个事件中已标记的经度和纬度来⽣成位置。
地图可视化具有特定的数据和组件要求,搜索使⽤这些数据和组件来⽣成专题地图和气泡地图。
带地理坐标的数据包括
- 带有已标记的经度和纬度坐标的数据。
- 与查找中位置名称相匹配的数据。
- 具有可以使⽤ iplocation 命令⽣成 lat 和 lon 字段的 IP 地址字段的数据。
从已标记的地理坐标或位置名称字段的事件数据来源开始,例如以下内容:
{"名称":"US","确诊人数":"14761576"}
{"名称":"India","确诊人数":"9677203"}
{"名称":"Brazil","确诊人数":"6603540"}
{"名称":"Russia","确诊人数":"2466961"}
{"名称":"France","确诊人数":"2345648"}
{"名称":"Italy","确诊人数":"1728878"}
{"名称":"United Kingdom","确诊人数":"1727755"}
{"名称":"Spain","确诊人数":"1684647"}
{"名称":"Argentina", "确诊人数":"1463110"}
搜索样例
select 名称, 确诊人数 from covid_sample, 此搜索生成如下表格
需要将位置信息字段放在第一个字段,对应数据放在第二个字段
| 名称 | 确诊人数 |
|---|---|
| US | 14761576 |
| India | 9677203 |
| Brazil | 6603540 |
| Russia | 2466961 |
| France | 2345648 |
| Italy | 1728878 |
| United Kingdom | 1727755 |
| Spain | 1684647 |
| Argentina | 1463110 |
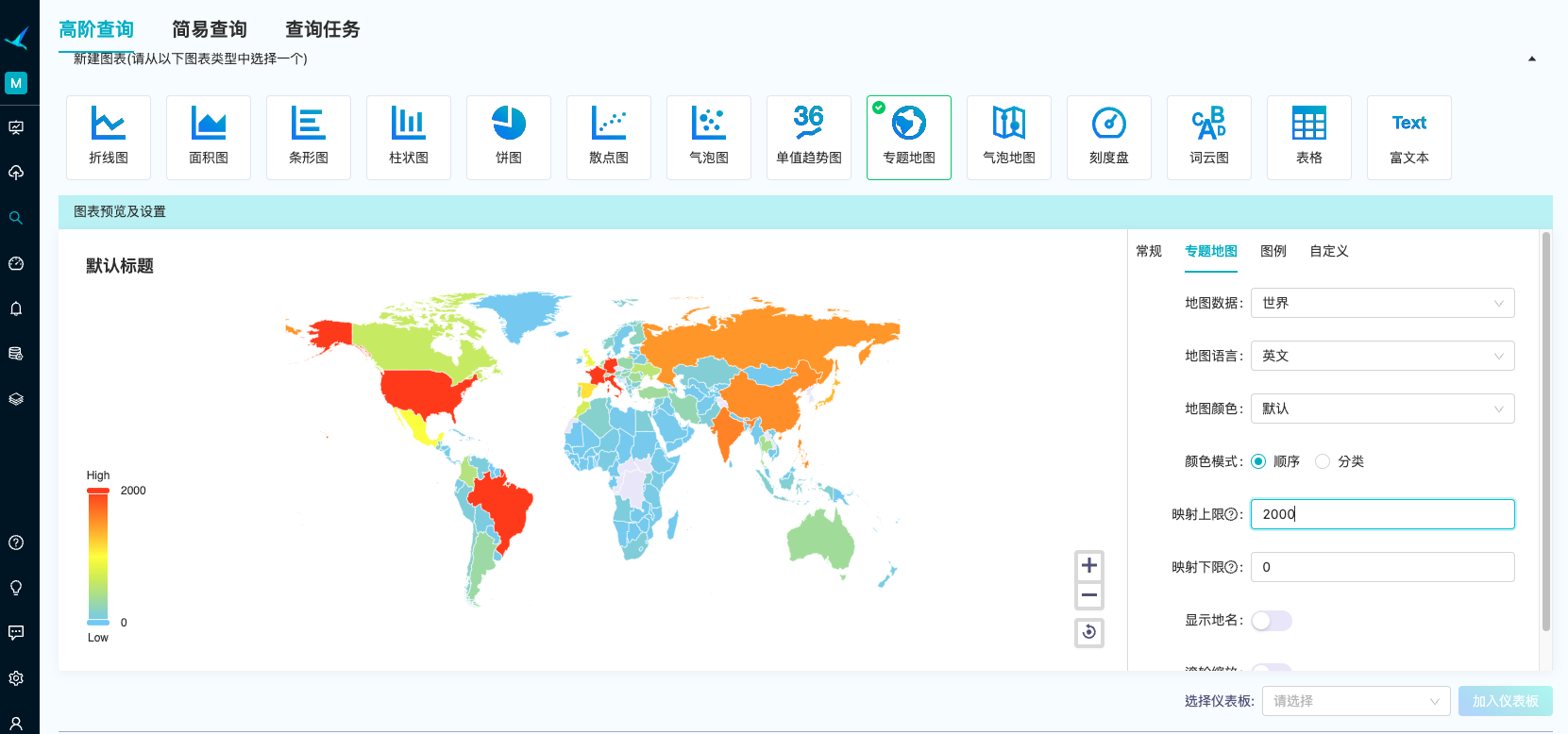
专题地图样例
'顺序'颜色模式下,颜色从浅到深可以帮助您快速定位到指标⾮常⾼的区域。样例中'地图数据'选择'世界', '地图颜色'选择'薄暮红', '映射上限'设置'15000000'。

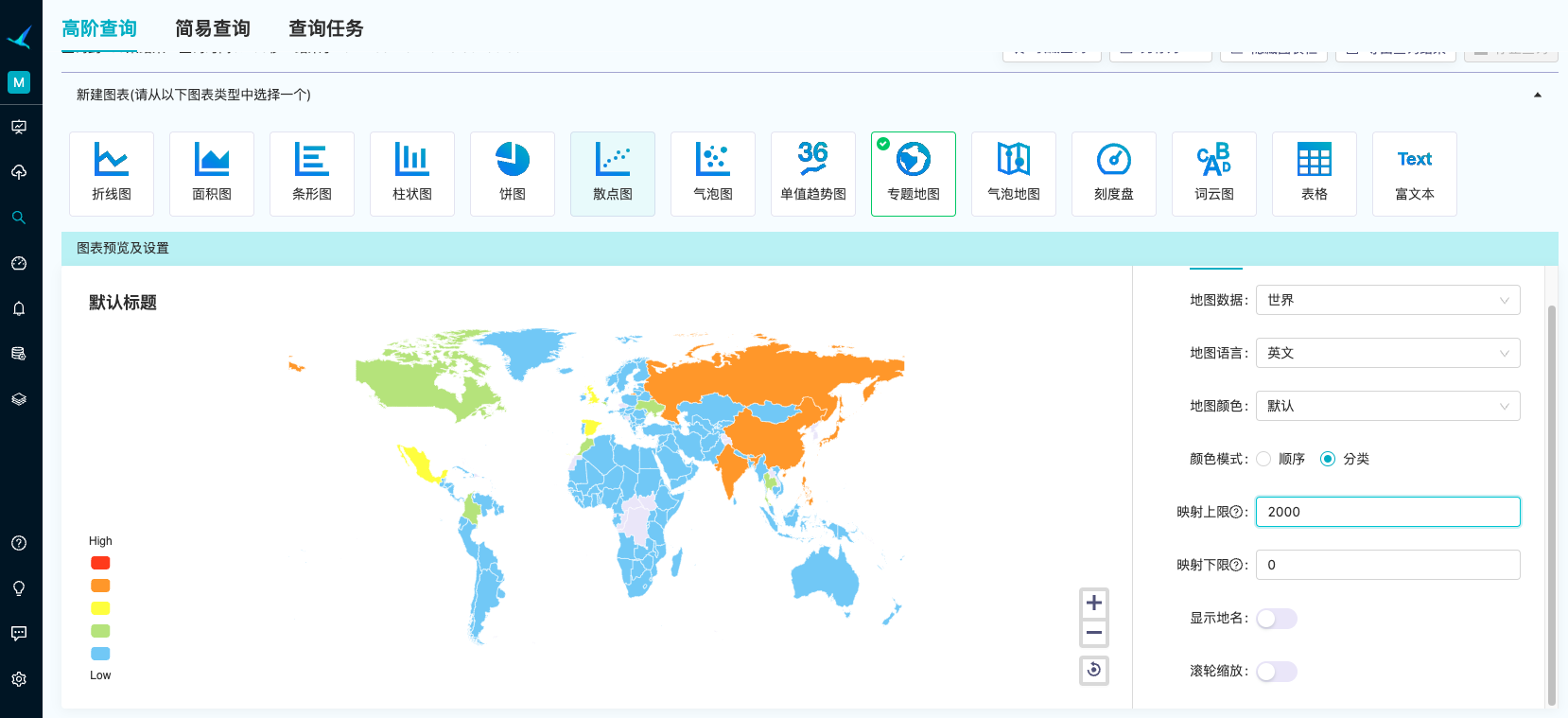
'分类'颜色模式下,通过类别值列出颜⾊区域。

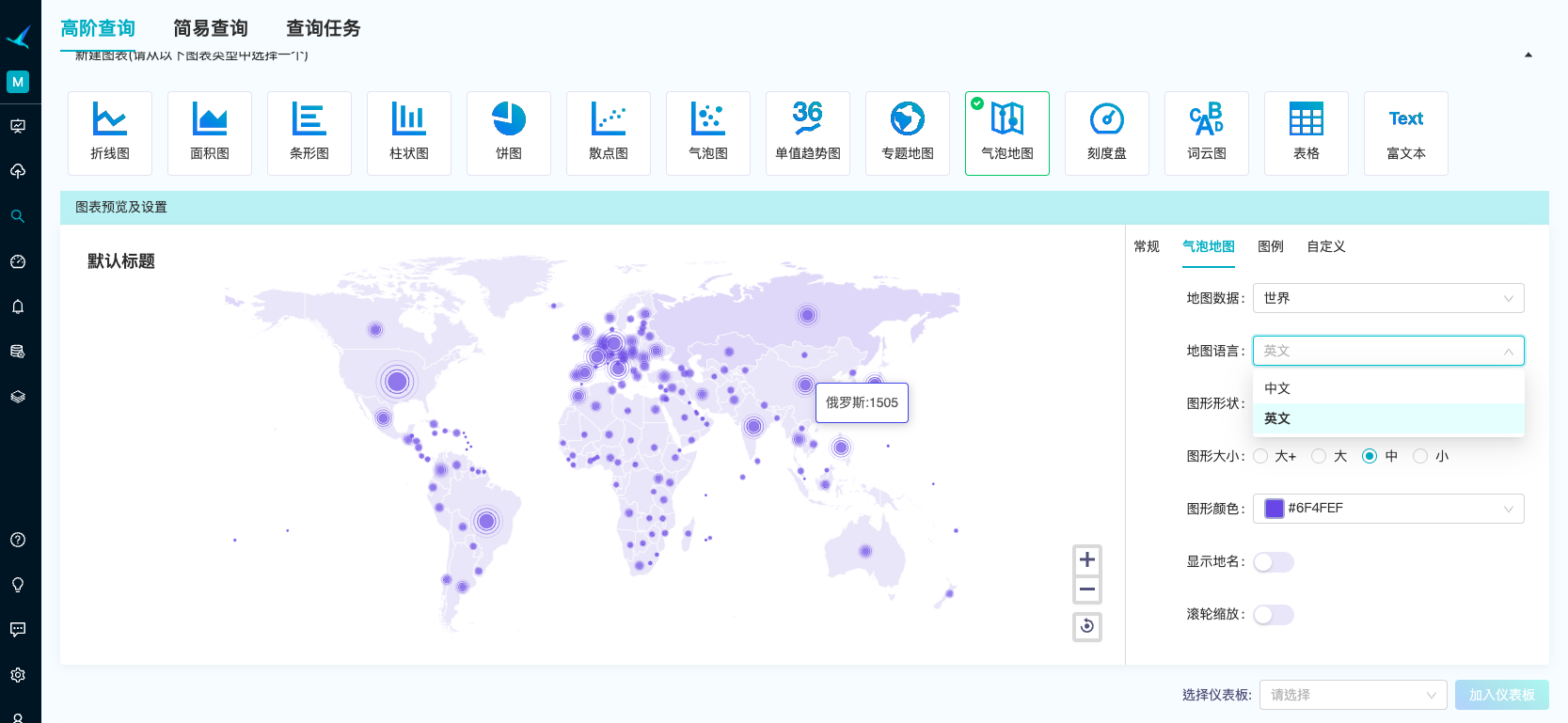
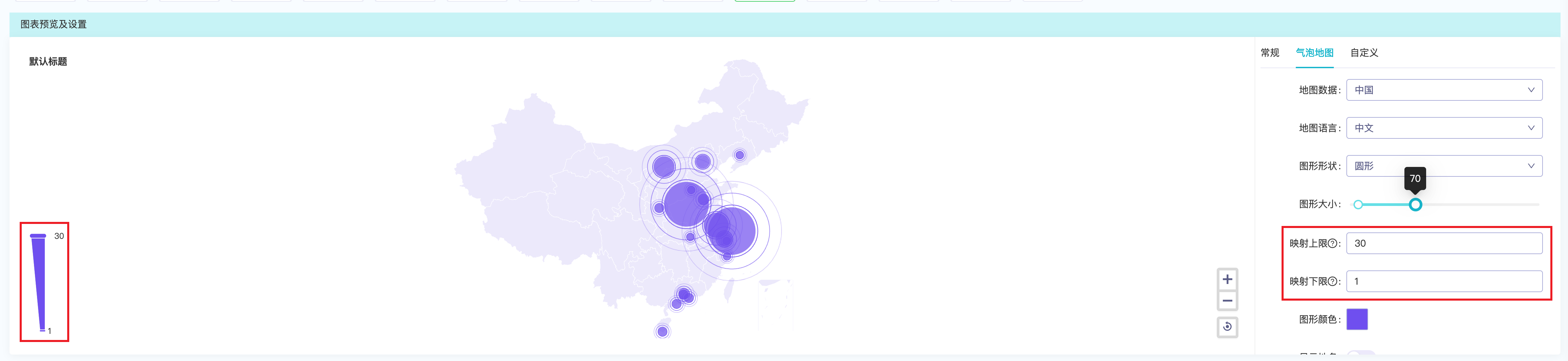
气泡地图样例
图形面积大小对应了数值大小。

气泡图选项
图形大小
图形大小由滑动输入条来控制气泡的直径大小范围(0-200px)。设置好图形大小之后,气泡大小与气泡值成正比。
映射上限/下限
可以控制视觉映射组件(图中左下角的组件)的上限和下限,该上限与下限将会影响图形大小与气泡大小的比率。

刻度盘
使用刻度盘以映射范围相关的数值, 刻度盘仪表图包含数值刻度和指针,以在刻度中显⽰当前值。您可以配置刻度盘过滤数值的刻度范围,以便得到期望的图表。
数据设置
要⽣成刻度盘, 使⽤可返回单个数字值的搜索。例如,使⽤COUNT 命令,使其返回在特定时间范围内出现的带特定字段值的事件的事件计数。
搜索样例
SELECT COUNT(*) FROM _internal , 此搜索生成如下表格
| COUNT(*) |
|---|
| 111582 |
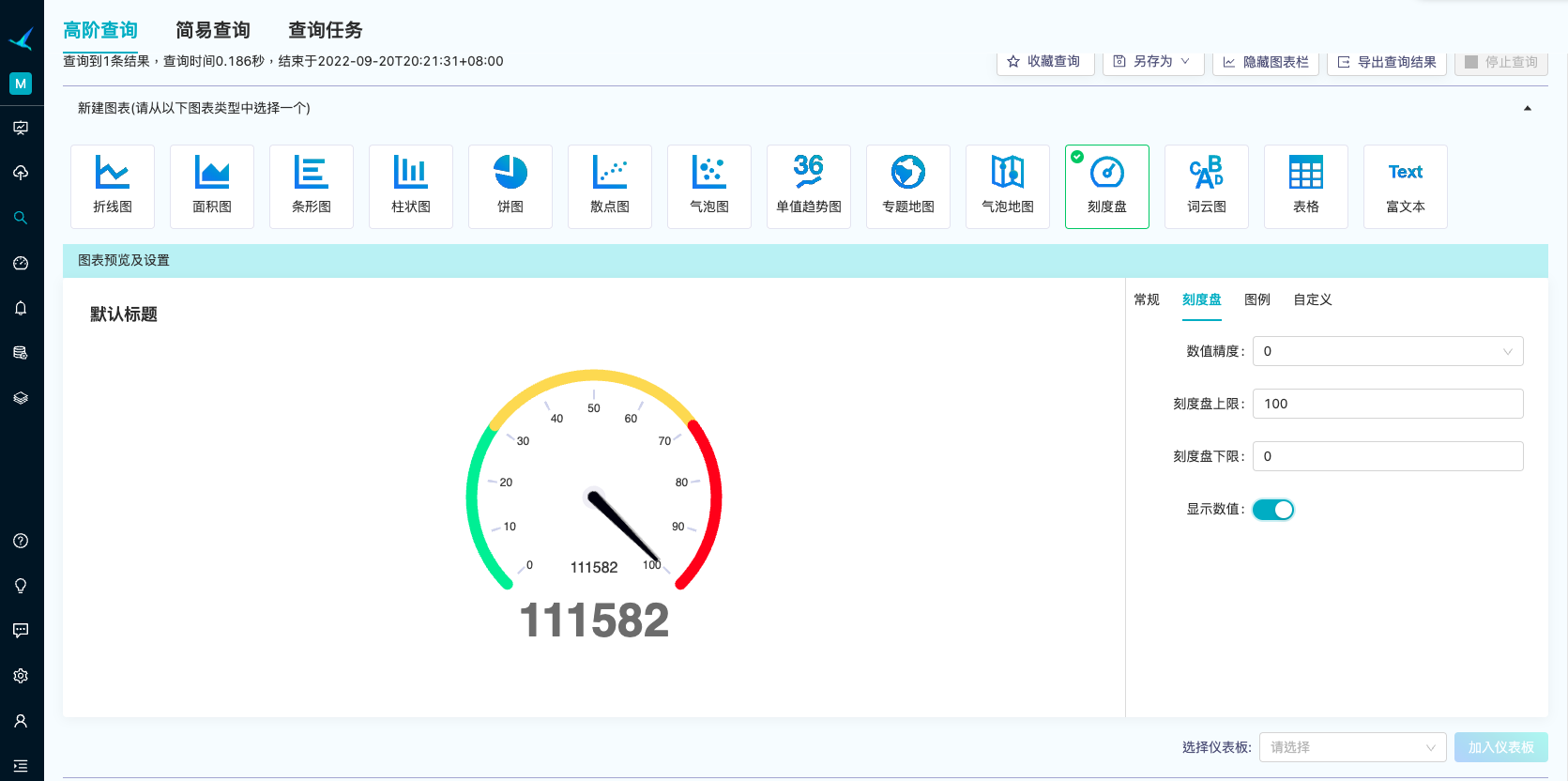
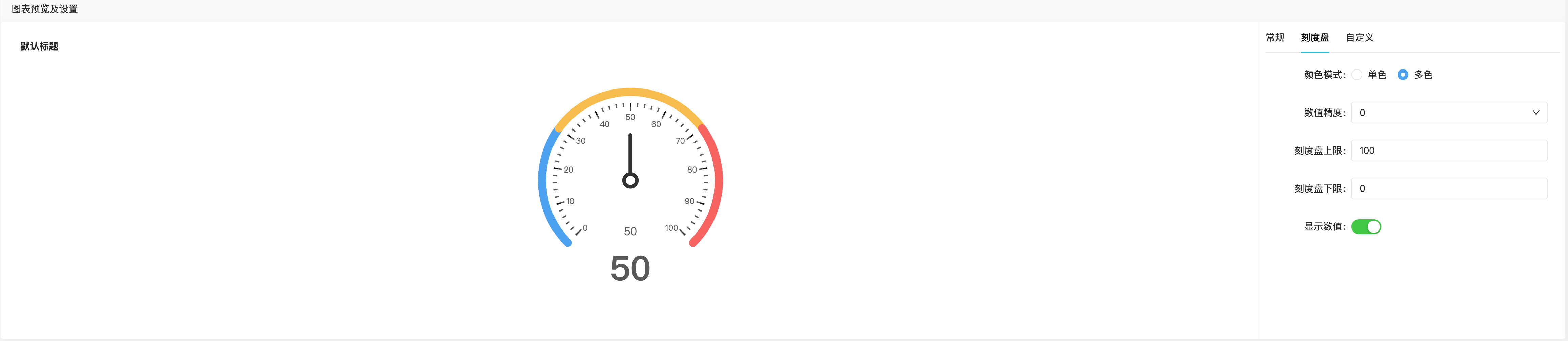
刻度盘样例
- 显示数值:刻度盘包含数值刻度和指针,当前值可以通过'显示数值'开关在仪表的底部显⽰。

- 颜色模式:分为两种模式,单色和多色。单色模式可自定义调整刻度盘颜色;多色模式时,刻度盘颜色将由蓝、橙、红三种颜色组成。

词云图
词云图对数据文本的出现频率予以视觉化的展现,词云图过滤掉大量的低频低质的文本信息,使得浏览者只要一眼扫过文本就可看到最高频的信息。
数据设置
词云图一般用来展示⼀个数据系列出现频率或大小,也可用于展示多个数据系列。如果搜索⽣成多个系列,词云图中词条的颜色会显示不同颜色。
搜索样例
SELECT name, frequency FROM wordCloudSample , 此搜索生成如下样例表格
| name | frequency |
|---|---|
| series | 54470 |
| visualMap | 22199 |
| textStyle | 32294 |
| ... | ... |
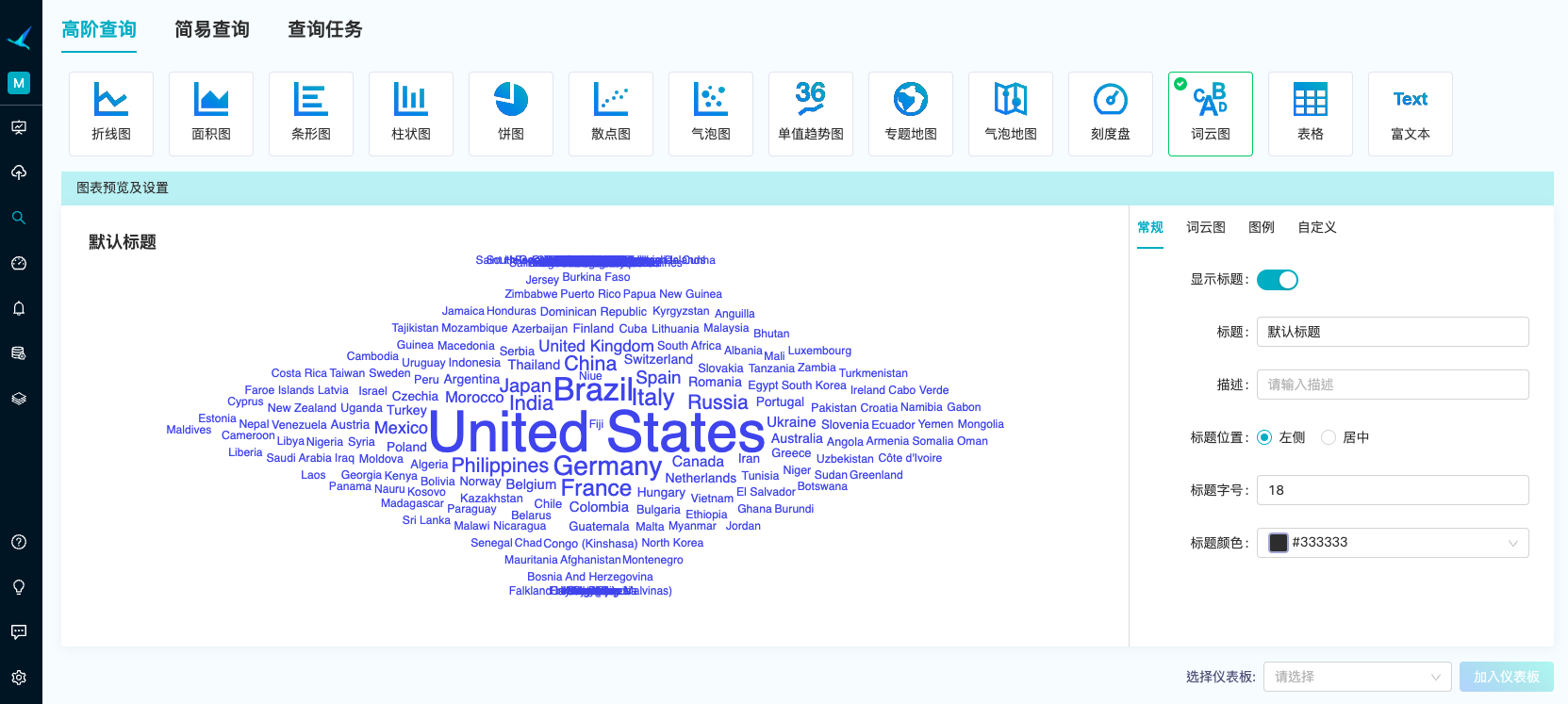
词云图样例
词云图中,第一列字段 name⽤于展示词条, 第二个字段frequency的值用于展示词条的大小。

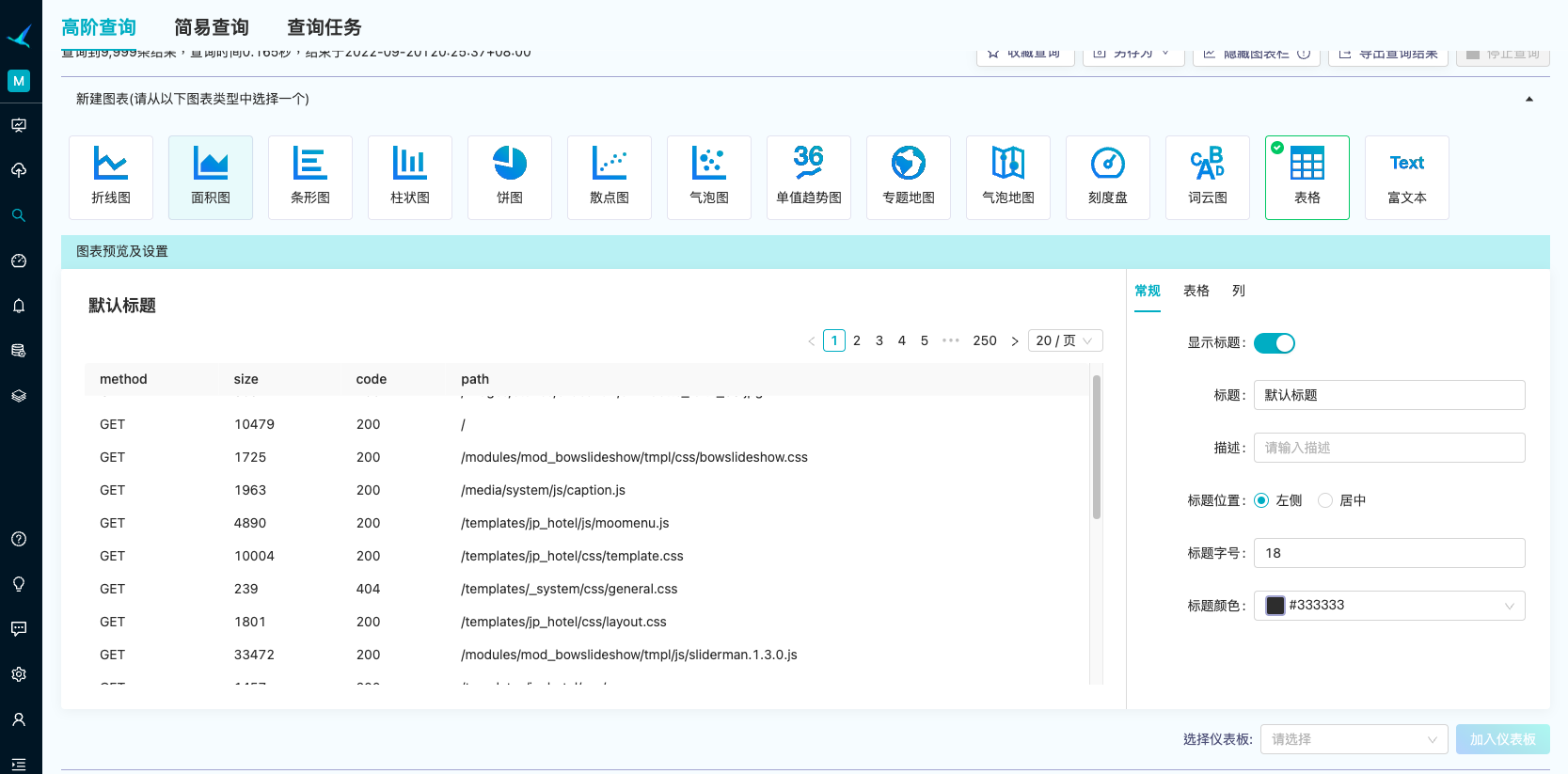
表格
表格有利于⽐较和聚合字段值。使⽤表格将整个数据集范围内的⼀个或多个指标的模式进⾏可视化。
数据设置
先以nginx.access_log 数据格式导入以下内容到数据集 'mylog'
10.1.1.140 - - [01/Nov/2020:09:36:58 -0700] "GET /~latrina/aug/themes/ComBeta/images/ara_rgprxu.png HTTP/1.1" 304 - "http://webdev:2000/~latrina/aug/index.php/articles/news/10" "Mozilla/5.0 (Macintosh; U; PPC Mac OS X Mach-O; en-US; sl:1.7.7) Gecko/00010100 Firefox/1.0.3"
搜索样例
sselect method, size, code, path from access_log, 此搜索生成如下表格
| method | size | code | path |
|---|---|---|---|
| GET | 3026 | 200 | /~latrina/aug/index.php/articles/news/03 |
| GET | 0442 | 200 | /~latrina/aug/themes/ComBeta/images/saundra/diuqan0.png |
| GET | 170 | 404 | /favicon.ico |
| GET | 1163 | 200 | / |
| POST | 1070 | 404 | / |
| ... | ... | ... | ... |
表格样例
显示表头:此开关用于是否将字段名称显示在表格上。

着色方式:此开关用于设置单元格颜色的着色方式,分别为 无、范围着色、值着色。
- 值着色:可输入特定值,为特定值着色

- 范围着色:可输入范围,为范围内的值着色,范围着色仅会匹配数字类型。

- 值着色:可输入特定值,为特定值着色
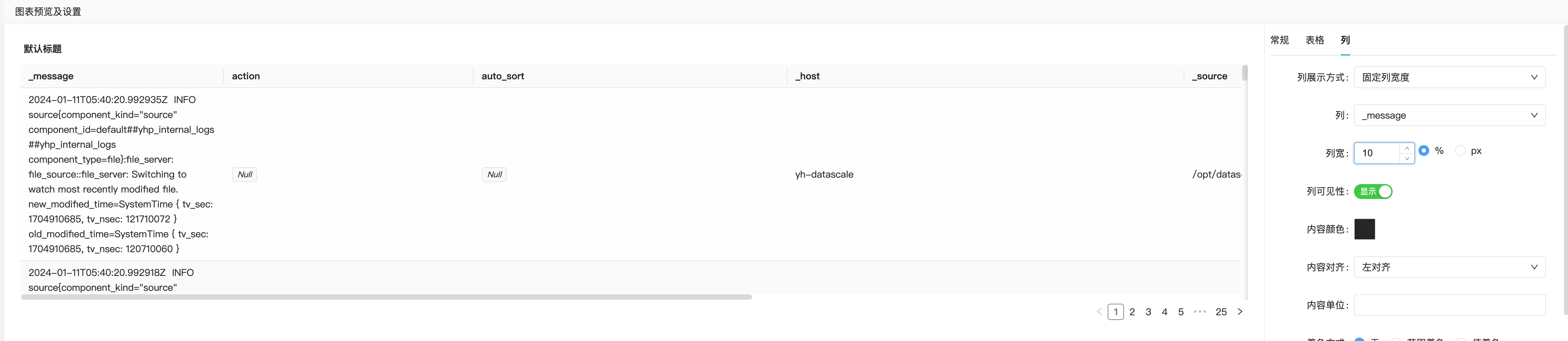
列展示方式: 拥有三种展示方式,通过调节列的展示方式,以达到表格最好的展示效果
- 固定列宽度:用户自己设置列的宽度

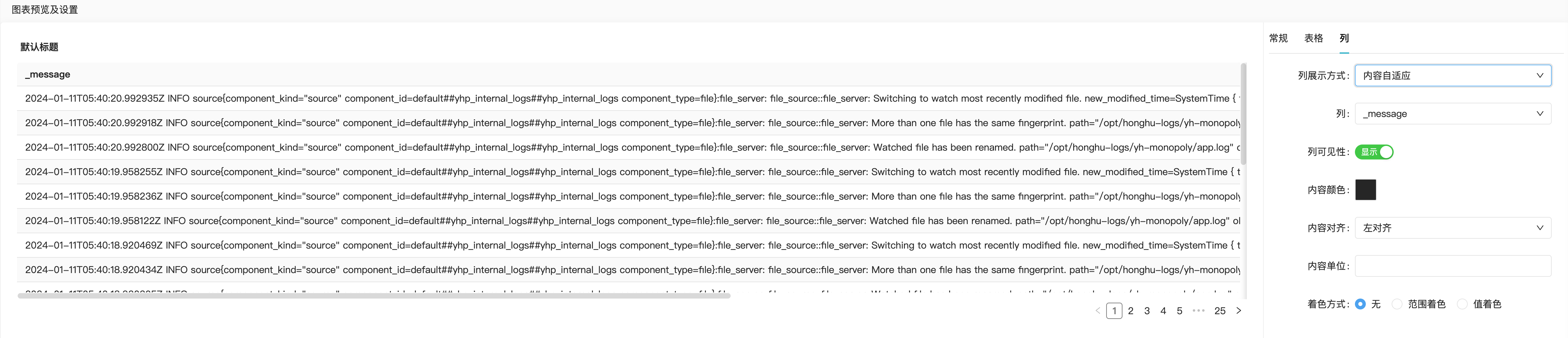
- 内容自适应:即单行模式,列宽度自适应于最长内容

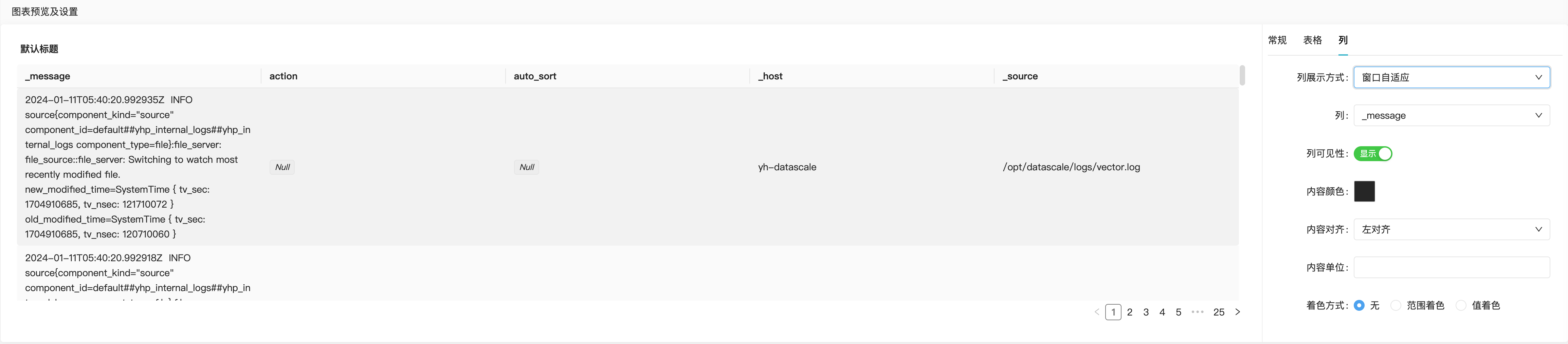
- 窗口自适应:横向滚动条将会消失,此时列宽度按照容器宽度均分

- 固定列宽度:用户自己设置列的宽度
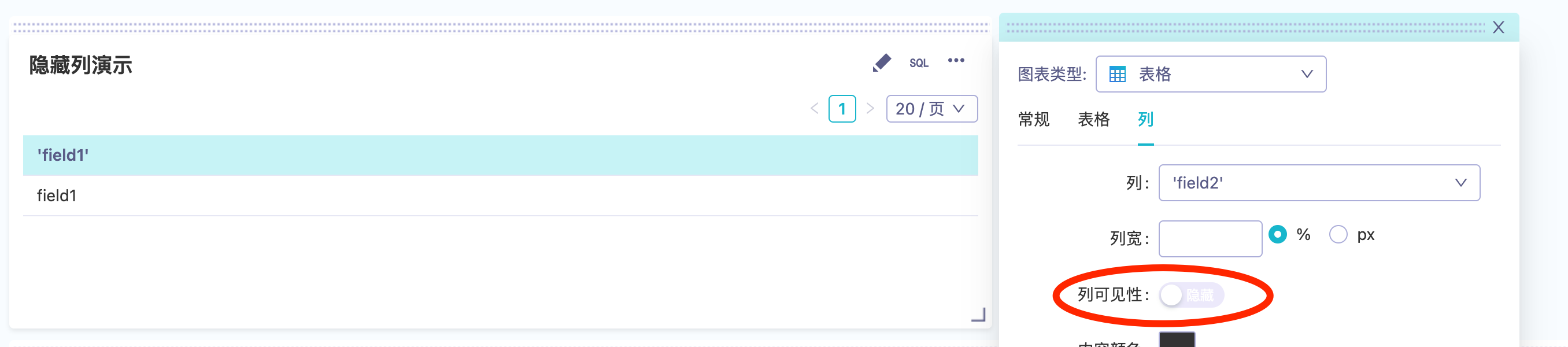
显示或隐藏某列字段
- 列可见性:此开关用于将查询结果中的某个字段整列显示或隐藏在表格上。

- 被隐藏的表格列仍然可以作为钻取的数据被访问。

- 列可见性:此开关用于将查询结果中的某个字段整列显示或隐藏在表格上。
每页显示条数:用于配置表格每页显示条数,当查询结果条数小于每页显示条数时,会自动隐藏分页器。

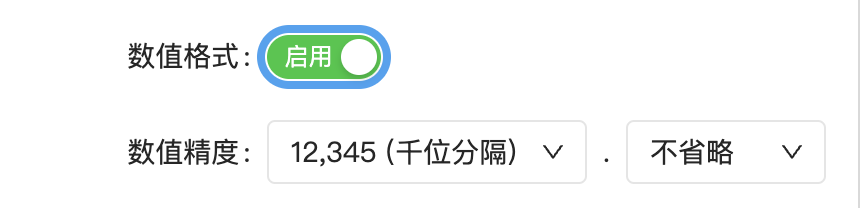
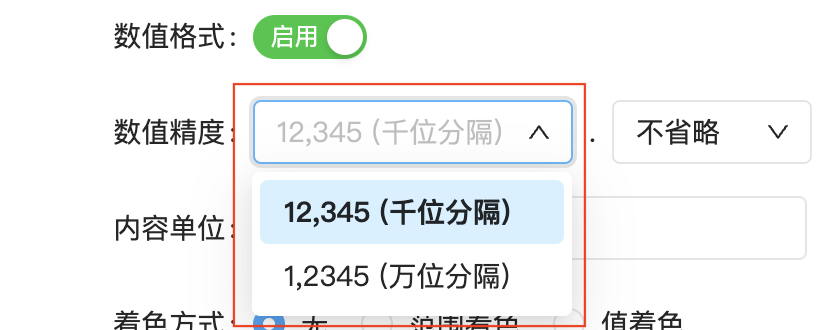
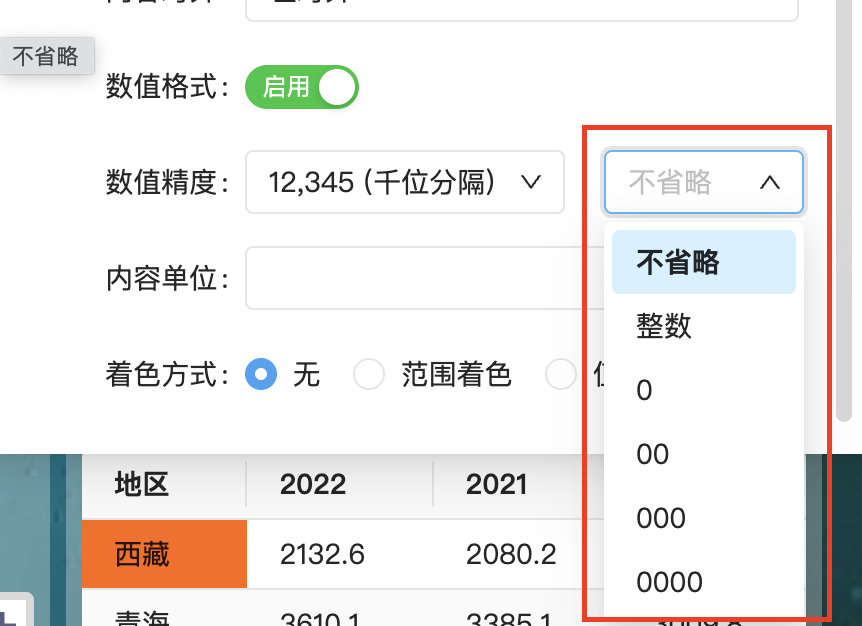
表格列的格式化:用于配制一列数值的格式化,包括数值的小数位数、数值的千分位分隔符。

- 千分位/万分位的配置:

- 小数点后保留位数的配置:

- 千分位/万分位的配置:
富文本
富文本图表用来展示包含富文本(例如粗体、斜体、代码片段、颜色、超链接、图片等)的文本内容,可以让用户创建出更具吸引力、易读性和可视化效果的图表。
富文本图表暂不支持在文本内容使用仪表板的标记,此功能将在后续版本中提供,敬请期待。
创建富文本图表时您可以忽略图表的查询语句和查询结果,当然您也可以通过图表的编辑查询来添加或修改图表查询。
富文本图表样例
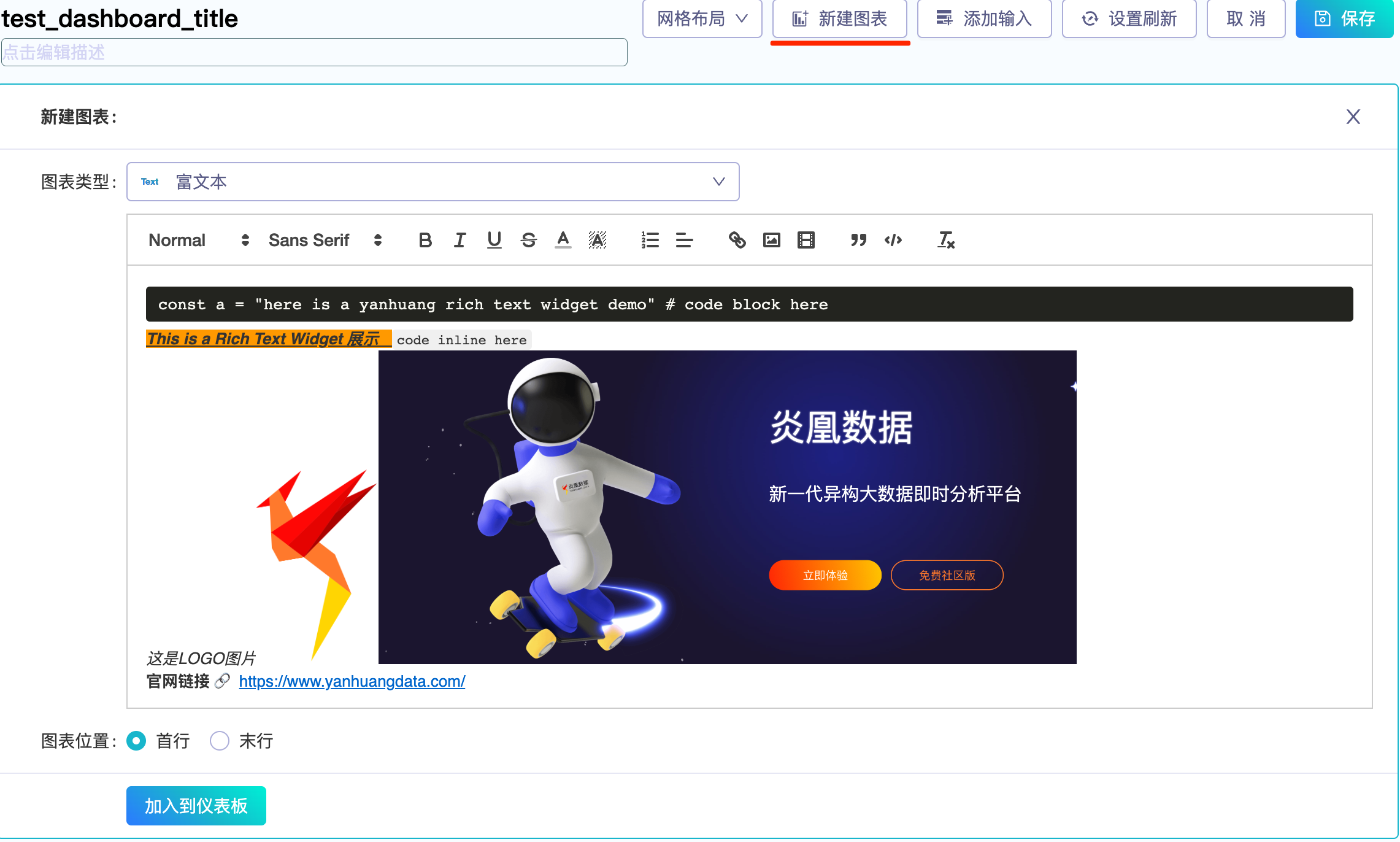
- 新建富文本图表:在仪表板的编辑模式,点击"新建图表"按钮,在图表类型中选择"富文本",输入文本内容之后,点击"加入到仪表板"按钮即可添加富文本图表。

- 富文本工具栏:工具栏中提供了多种富文本工具,例如文字大小、字体、粗体、斜体、下划线、颜色等, 还包括插入图片、视频、超链接、代码段等工具。
富文本选项
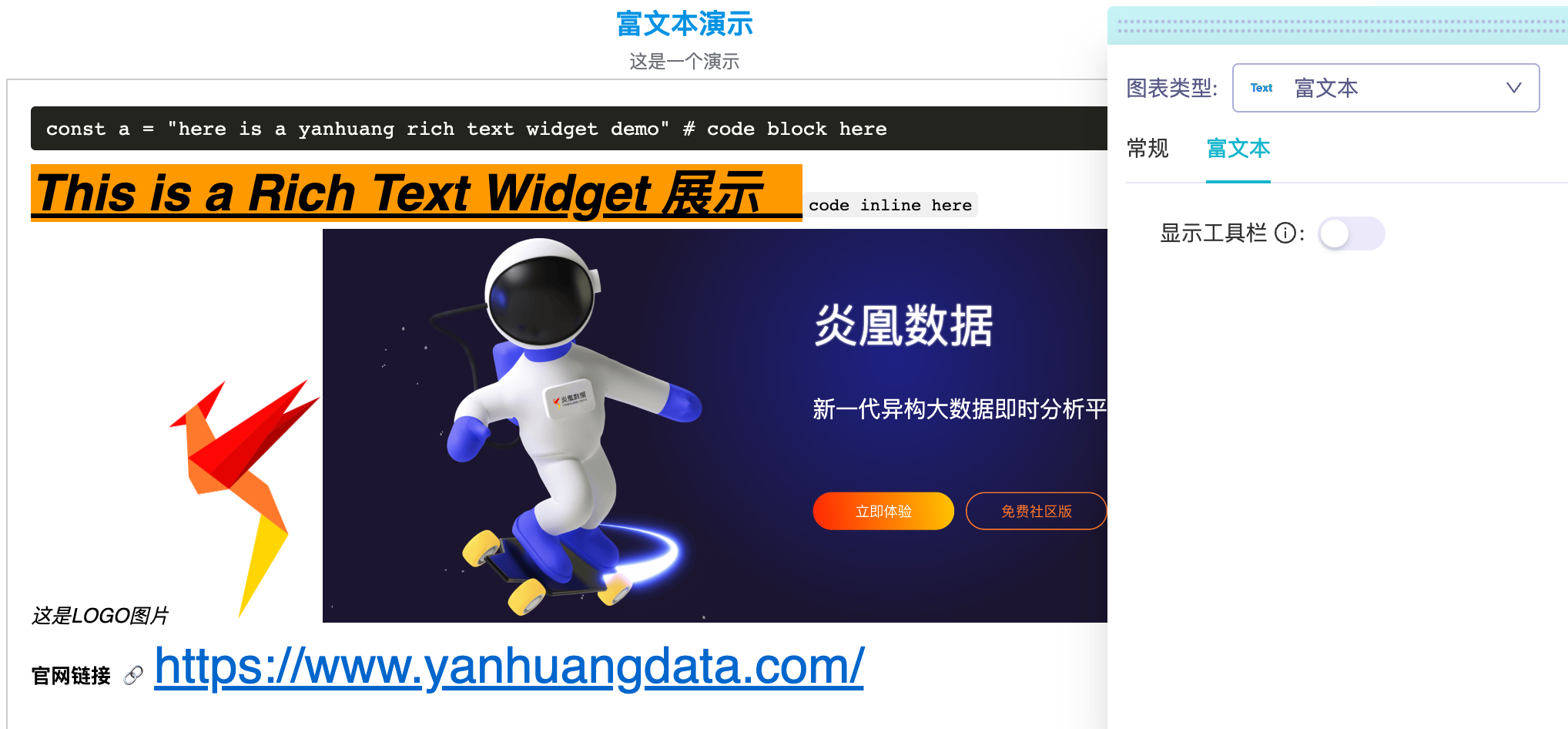
显示工具栏:此开关用于是否将工具栏显示在富文本编辑器上方。默认为显示工具栏,在编辑模式下隐藏工具栏的效果如下:

富文本图表的工具栏在仪表板预览模式下是不会显示的,同样的富文本图表的内容这时也是只读的,您可以在编辑模式下对内容进行修改和保存。
