仪表板布局
概览
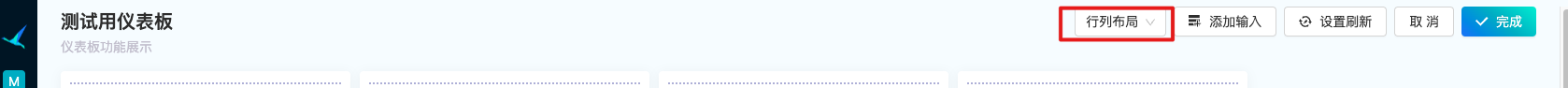
炎凰数据平台对仪表板的布局提供了2种不同的布局方式,行列布局和网格布局。在仪表板的编辑模式下,屏幕的右上方有一个可供切换的选项,用户可以在此确认或者切换仪表板的布局模式:

用户切换后,仪表板将根据用户所选择的选项生成对应的默认布局,之后用户可以自行调整。
行列布局
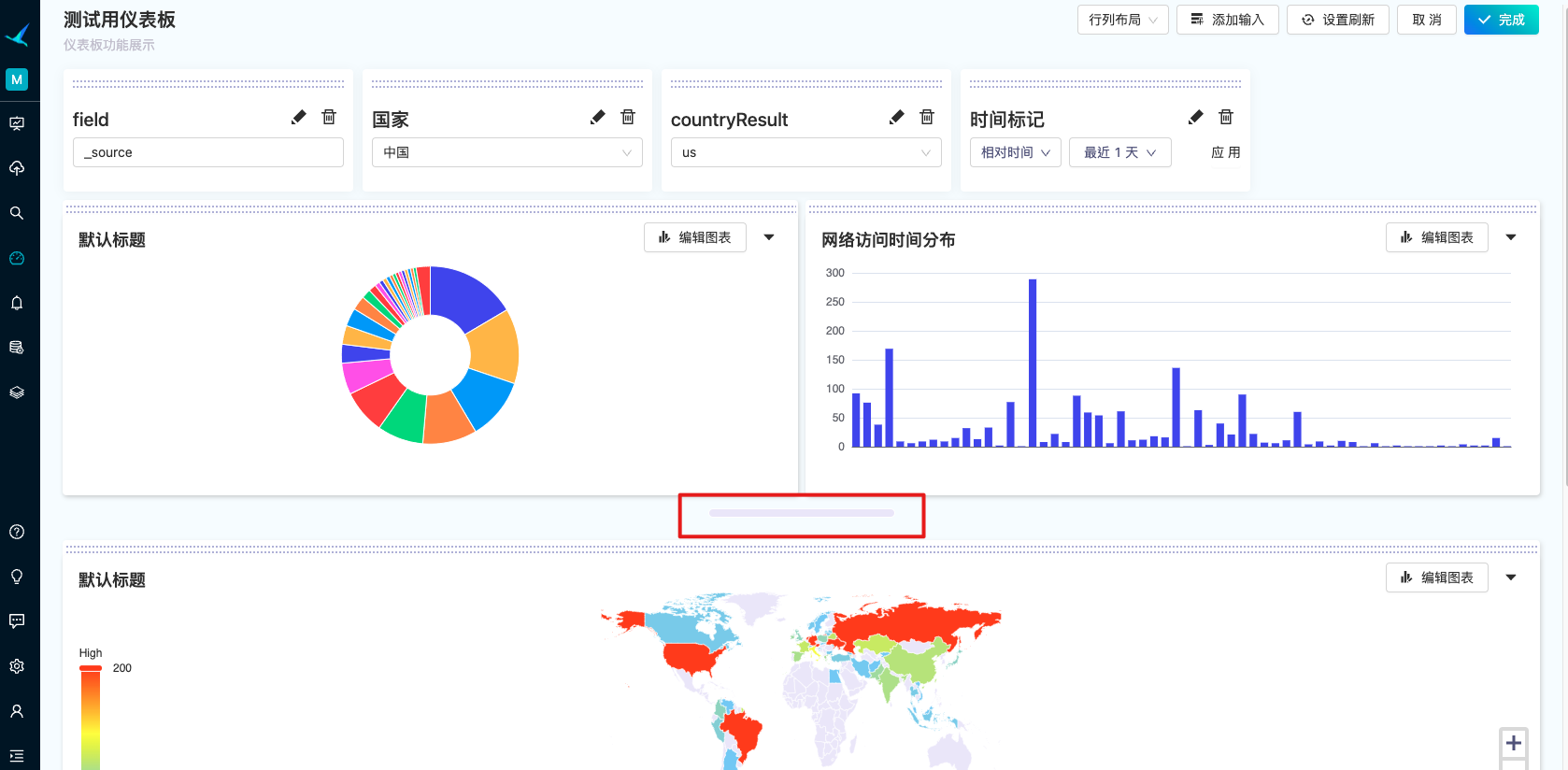
行列布局是炎凰数据平台2.0版本推出的一种布局方式。在行列布局中,用户新建的每个图表都单独占一行。用户可以自行将一些图表合并为一行。同一行中的所有图表将有相同的宽度和高度。 用户可以拖拽下图中红框的部分来调整行高。

需要注意的是,在行列布局中,输入控件都只能放在整个仪表板的顶部。这是一个行列布局的局限性。
网格布局
网格布局是炎凰数据平台1.0版本所拥有的一种布局方式。在2.5版本中经过改进回归,以满足用户更灵活的仪表板布局方式。在这种布局模式下,用户可以更灵活地放置图表和输入框
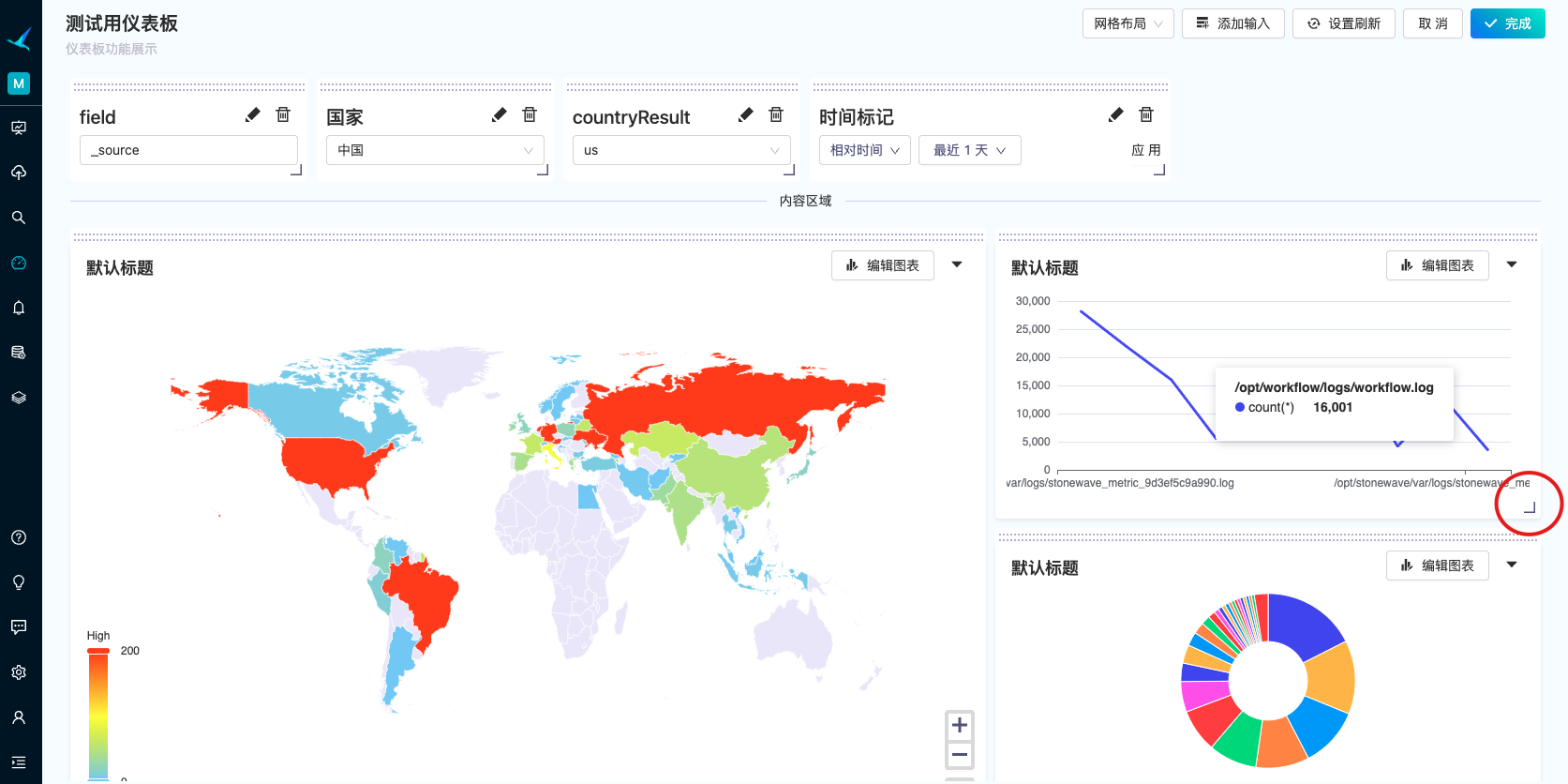
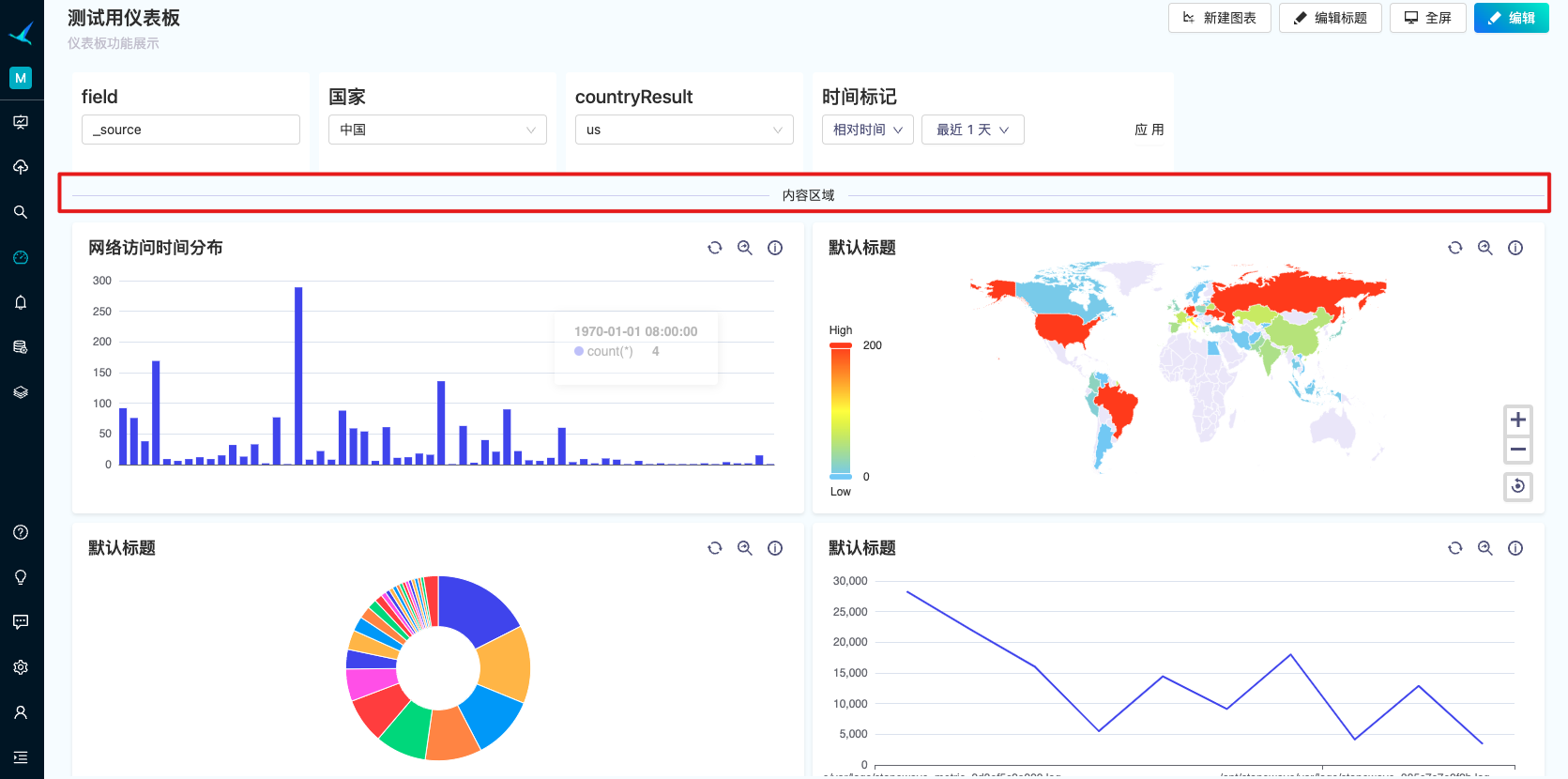
网格布局默认分为2个区域,由一根分割线进行区分,分割线下方为仪表板的内容区域,大部分图表建议放在此区域,分割线上方则建议放置会影响整个仪表板的输入框,例如下图中的时间选择框:

如果输入框仅和某个图表强烈相关,并且不影响其他图表,用户如果希望将此输入框和该图表放在一起,也是可以的,网格布局并没有禁止这种做法。
在编辑模式下,用户可以通过拖拽图表的右下角来改变图表或输入框的大小。需要注意的是:网格布局将页面横向分为24等分,用户调整图表大小则是调整图表在这24等分中所占的大小(1-24)。并不能进行像素级别的调整。纵向的最小拖动长度是30px,所以图表的高度都将是30px的整数倍。